みなさんこんにちは。
副業ブロガーのソルです。

WPテーマのSWELLに興味がある。SWELLの概略や機能、SWELLでできることを教えて!また、SWELLが向いているかどうかも知りたい!
こんなお悩みを抱えているのであれば、この記事を読むことで解決できます!
今回の記事は以下の人向けです。
- WPテーマSWELLについて色々知りたい人
- SWELLの機能やできることを知りたい人
- SWELLが向いているかどうか知りたい人
今回の記事では
- WPテーマSWELLについて
- WPテーマSWELLでできる装飾機能
- WPテーマSWELLならではの機能
- WPテーマSWELLが向いている人
上記4つについてお話しします。
この記事を読み終えた後、あなたは
- WPテーマSWELLの機能やできることが分かった
- SWELLが向いているということが理解できた
- SWELLを使って今まで以上にブログが好きになった
という結果を手にすることができます!
WPテーマSWELLについて
それではまず、WPテーマSWELLについて解説します。
具体的には以下の3つです。
- WPテーマSWELLとは?
- WPテーマSWELLの特徴について
- 実際にSWELLを使った感想
それでは詳しく解説します!
その1:WPテーマSWELLとは?
まず1つ目ですが、WPテーマSWELLについてです。


SWELLというのは「うねり」という意味であり、
ユーザーにとっての人生のうねり
という意味からSWELLと名付けられたようです!
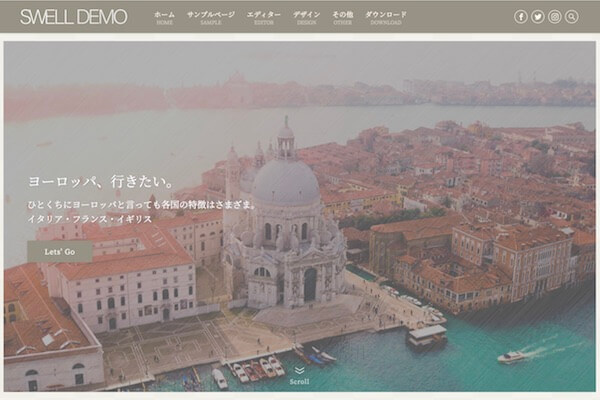
なお、公式サイトに記載の通り、SWELLは「シンプルで美しいデザイン」です!
シンプルで美しいデザイン
読み手の意識を邪魔しない、コンテンツに集中できるようなデザインになるようにこだわっています。
引用:SWELL公式サイトより
実際にSWELLを使っている人も



デザインに一目惚れした
という人がほとんどですからね!
また、SWELLは100%GPLのテーマであり、一度買ったら他のサイトでも使うことができます!
その2:WPテーマSWELLの特徴について
2つ目ですが、WPテーマSWELLの特徴についてです。
特徴は色々あるのですが・・・3つに絞り込むならば、
- 洗礼されたシンプルで最高のデザイン
- ブロックエディタ完全対応&操作性抜群
- テーマ機能だけで大体のことはできる機能性
ですかね。
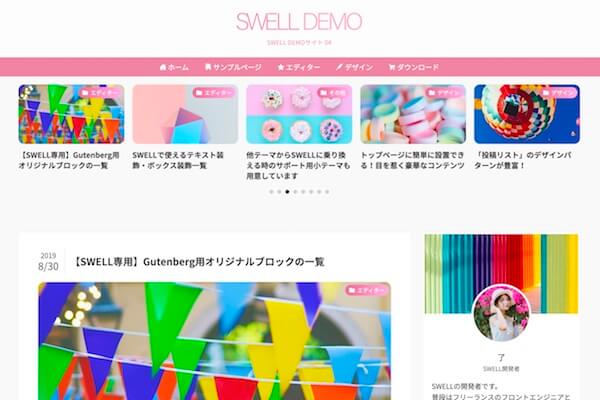
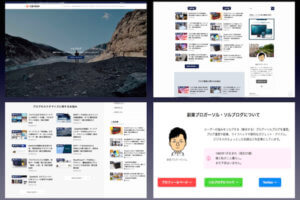
まずデザインについてですが・・・公式サイト・デモサイトをご覧になればわかるように、とてもおしゃれなブログになります!














次にブロックエディタについてです。
SWELLはブロックエディタに完全対応しており、その操作性は抜群です!
公式サイトに記載の通り、マウスをぽちぽちするだけで記事の編集が終わってしまう・・・という感じです!
このように、マウスでクリックしていくだけでコンテンツを簡単に配置でき、デザインも目で見ならがら選択することができます。
コードを書く必要もなく直感的に操作できるので、記事を書く時の時間コストを大幅に削減できるのがSWELLの大きな魅力の1つです。
引用:SWELL公式サイトより
最後にSWELLの機能性についてです。



テーマ機能が充実しているので、余計なプラグインを使う必要も無くなります!
その3:実際にSWELLを使った感想
3つ目ですが、実際にSWELLを使った感想についてです。
一言で言うならば
SWELLはマジで最高
結果をもたらす神テーマ
という感じですかね・・・
デザイン性で言えば



これだ!これが求めていたデザインなんだ!
という感じでした。
しかし、実際に使ってみると・・・デザイン性だけでなく、日々の使いやすさも抜群なのです!
ブロックエディタの使いやすさも神レベルであり、記事の編集時間は3分の1ぐらいになっています!
そして、SWELLの機能性も良く、プラグイン無しでも色んなことが出来ます!



しかも!SWELLに変えてからCSSを触った記憶がありません。
余計なカスタマイズをしなくても、インストールしただけですぐに使うことができる・・・それがWPテーマSWELLなのです!!


WPテーマSWELLでできる装飾機能
それでは次に、WPテーマSWELLでできる装飾機能について解説します。
具体的には以下の5つです。
- ボックス装飾
- テキスト装飾
- ふきだし
- 画像やツイッターの埋め込み
- カラムの変更
それでは詳しく解説します!
その1:ボックス装飾
まず1つ目ですが、ボックス装飾です。
SWELLでできるボックス装飾を全て一覧にしておきます。
メインカラーの枠線
メインカラーの二重枠線
サブカラーの点線
サブカラーの枠線
ストライプ
方眼
角に折り目
スティッチ
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
左に枠線
付箋
メインカラー吹き出し
白の吹き出し
ポイント
チェック
バツ印
はてな
アラート
メモ
SANGOの方が装飾ボックスの種類は多いのですが、SWELLの装飾ボックスでも十分すぎるぐらいですね!
その2:テキスト装飾
2つ目ですが、テキスト装飾です。
SWELLでできるテキスト装飾を全て一覧にしておきます。
普通の文字
太文字
斜文字
赤文字
青文字
オレンジ文字
蛍光マーカー
蛍光マーカー
蛍光マーカー
取り消し線
大きい文字
赤背景に白文字
文字の色も簡単に変えることができますし、蛍光マーカーの装飾もあります。



私は「太字」か「赤文字」しか使いませんけどね。笑
その3:ふきだし
3つ目ですが、SWELLでできるふきだしです。



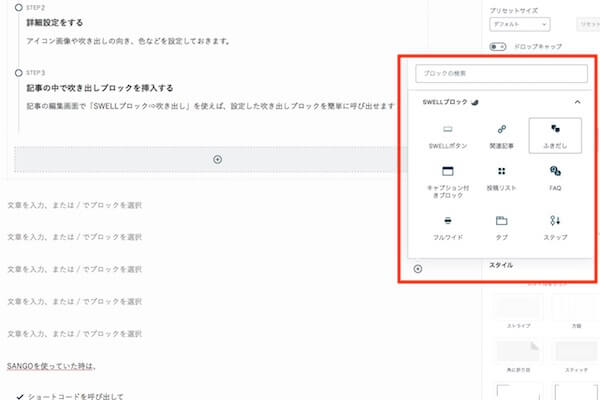
SWELLには「ふきだしブロック」というものがあって、



事前に設定しておけば



超簡単にふきだしブロックを呼び出すことができます!
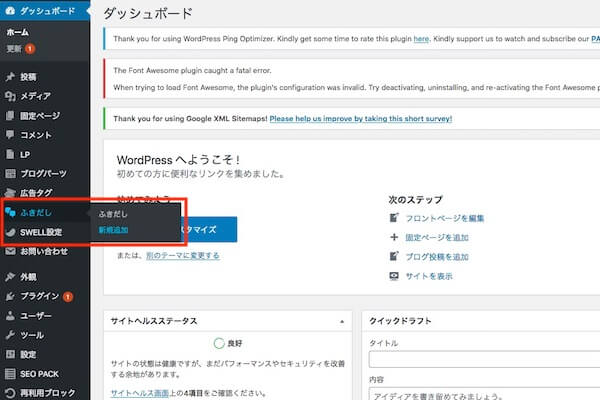
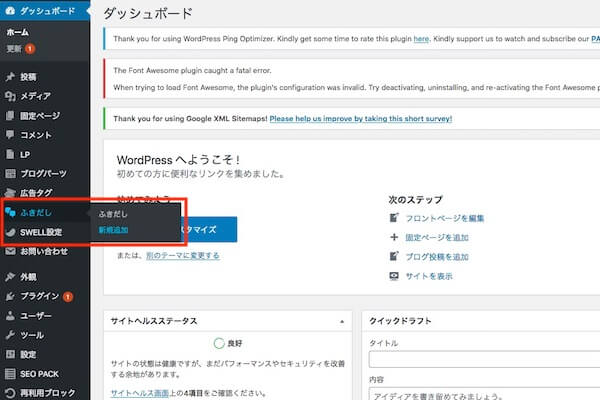
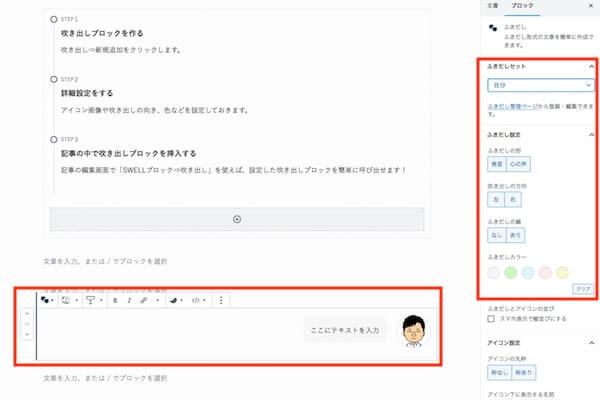
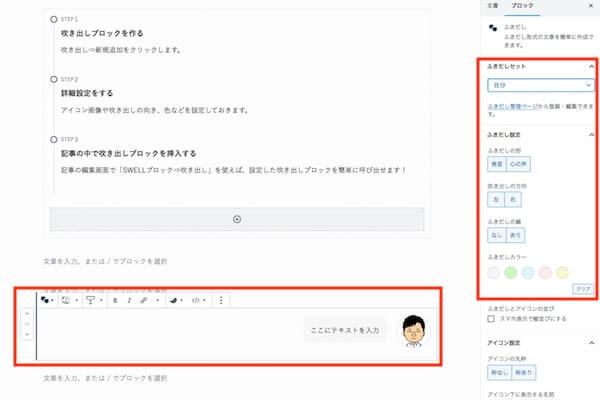
ふきだし⇨新規追加をクリックします。


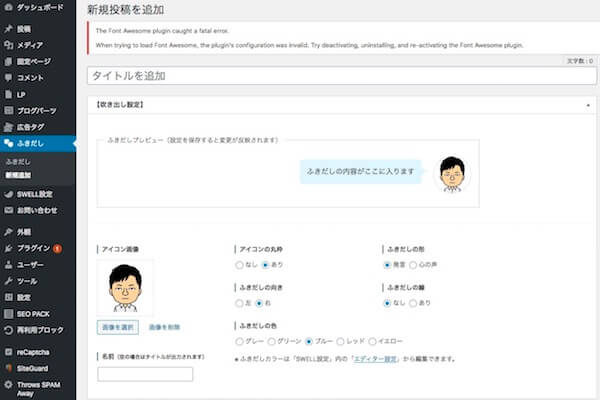
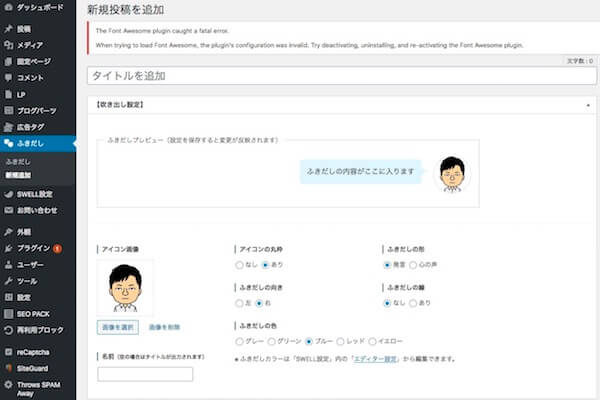
アイコン画像やふきだしの向き、色などを設定しておきます。


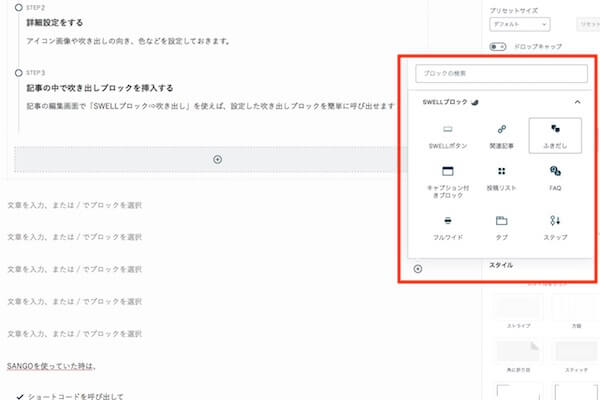
記事の編集画面で「SWELLブロック⇨ふきだし」を使えば、設定したふきだしブロックを簡単に呼び出せます!




以前SANGOというテーマを使っていた時は、
- ショートコードを呼び出して
- 画像を設定して
という操作をしていました。
SWELLの場合はクリックひとつで簡単にふきだしブロックが呼び出せます!
やってみると分かるのですが、めちゃくちゃ快適です!
その4:画像やツイッターの埋め込み
4つ目ですが、画像やYouTubeの動画、ツイッターの埋め込みです。
画像を埋め込む場合は「一般ブロック⇨画像」でOKです。
YouTubeの動画やツイッターの埋め込みの場合は
- 埋め込みブロック⇨YouTubeかツイッターを選択
- 該当のURLをコピペして埋め込みボタンを押す
これだけでOKです。
YouTube動画の埋め込み
ツイッターの埋め込み
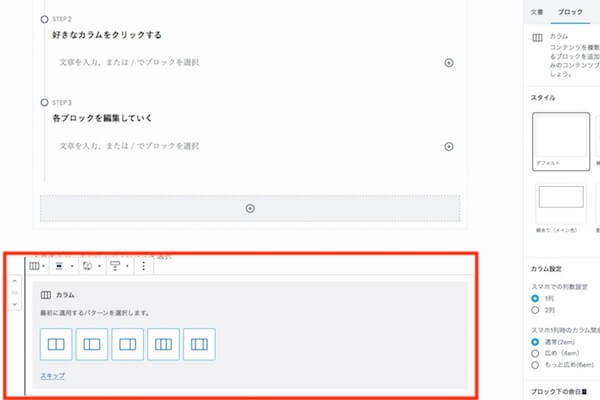
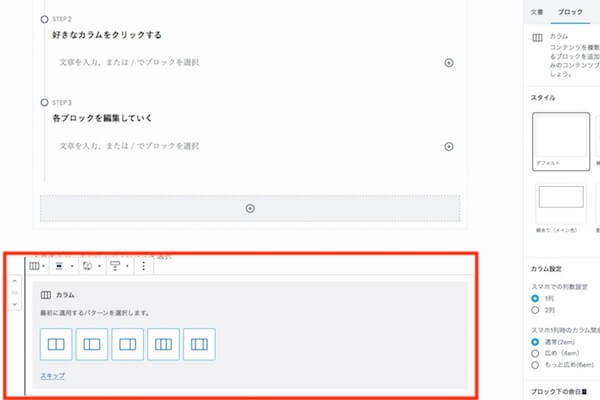
その5:カラムの変更
5つ目ですが、カラム変更です。




こんな感じで、
2カラムも
3カラムも
簡単に
設定できます。
左ブロックを
大きくすることも
右ブロックを
大きくすることも
中央ブロックを
大きくすることも
簡単にできます!
スマホ表示の場合は1カラムになります。PC表示でご確認いただけます。
WPテーマSWELLならではの機能
それではここで、WPテーマSWELLならではの機能について解説します。
具体的には以下の9つです。
- グループブロック
- タブブロック
- SWELLボタン
- 関連記事
- 投稿リスト
- Q&A
- ステップ
- 広告タグ
- 目次自動生成
それでは詳しく解説します!
その1:グループブロック
まず1つ目ですが、グループブロックです。
例えばですが、私は「箇条書きとボックス装飾」のグループブロックをよく使っています。
箇条書きとボックス装飾を使った例
- 箇条書き
- 箇条書き
- 箇条書き



これがそうですね。
また、複数のブロックをグループ化して背景を変えることも可能です。
複数のブロックを



背景を変えた例が
こちらです。
最初はグループ化のことを分かっていなくて



なんだよ!ボックス装飾と箇条書きが組み合わせできないじゃん!
と思っていたのですが・・・実はグループ化を使えば大抵のことはできてしまうんですよね・・・笑
その2:タブブロック
2つ目ですが、タブブロックです。
こちらはSWELL独自の機能であり、タブを切り替えることで複数の商品を紹介できるブロックです!



特に、比較系のサイトに便利ですね。
例えば、タブブロックを使った例は・・・


- ブロックエディタ完全対応
- 高デザイン・高機能を備えたWPテーマ
- 初心者にも扱いやすい(優良)テーマ
※タブをクリックすると切り替わります。
こんな感じです!
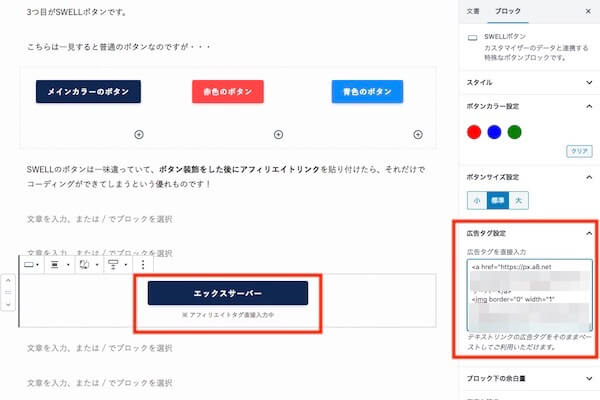
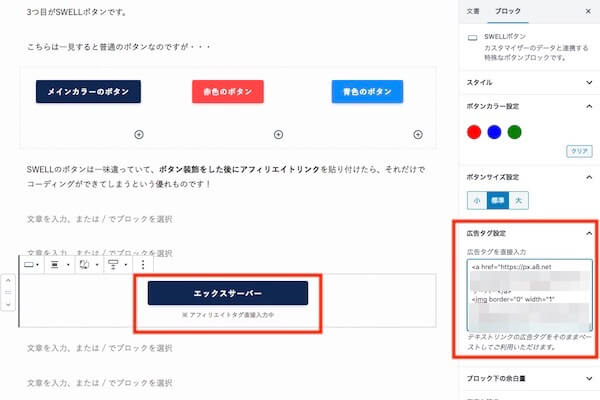
その3:SWELLボタン
3つ目ですが、SWELLボタンです。
こちらは一見すると普通のボタンなのですが・・・
SWELLのボタンは一味違っていて、ボタン装飾をした後にアフィリエイトリンクを貼り付けたら、それだけでコーディングができてしまうという優れものです!


こんな感じですね。
\ブログ初心者におすすめ/
もちろんですが、ボタンの色や浮き出し・丸か四角かなどもカスタマイズ画面から簡単に設定できます。
その4:関連記事
4つ目ですが、関連記事ブロックです。



この関連記事ブロックが超便利なんですよね・・・
というのも、以前使っていたSANGOというテーマの時は
- 関連記事のショートコードを設置
- 記事のIDを調べてコピペ
という感じで、結構面倒臭い作業をこなしていました。
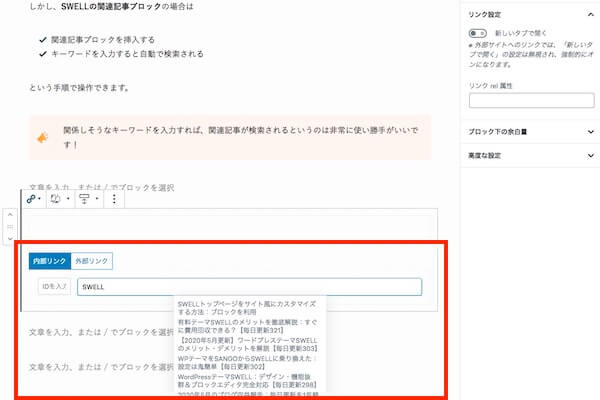
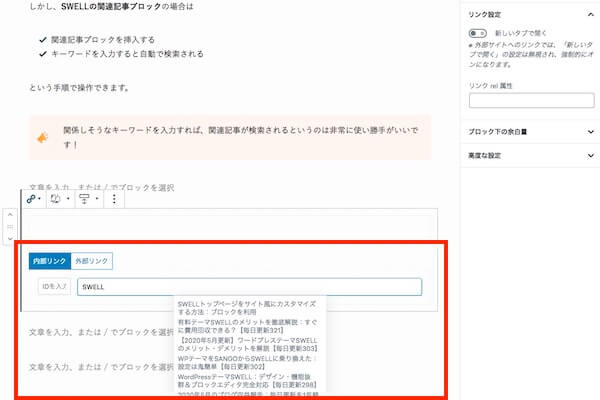
しかし、SWELLの関連記事ブロックの場合は
- 関連記事ブロックを挿入する
- キーワードを入力すると自動で検索される
という手順で操作できます。




こんな感じですね!
なお、外部リンクの場合は
- 外部リンクに切り替える
- URLを入力する
これだけでOKです!
自動的にページを新規で開くタグも付属します。
関連記事ブロックの見た目を設定することも可能であり、私の場合は
内部リンク


外部リンク


こんな感じのデザインにしています!
その5:投稿リスト
5つ目ですが、投稿リストです。
こちらは「投稿した記事の一覧を表示するブロック」です。
- 新着順・人気順・ランダム、表示する順番を選べる
- 表示する記事のカテゴリーを選べる
- 表示したい・したくない記事のIDを指定できる
- カードタイプやテキストタイプなど表示形式を選べる
- 表示するカラム数を設定できる
など、たくさんの設定ができます。
リスト型で表示
以下の記事で詳しく解説していますので、興味があれば合わせてお読みいただけたらと思います。


その6:Q&A
6つ目ですが、Q&Aブロックです。
このブロックは質問に対する回答を書くことができるので、
- ユーザーの悩みを明確化する
- 悩みを再認識させる
という点で役に立ちます!
- SWELLってどんなテーマなの?使いやすいの?
-
SWELLは神です。
こんな感じですね。
Q&Aブロックも、デザインを簡単に変更できます!
その7:ステップ
7つ目ですが、ステップブロックです。
この記事を読んだあなたは「SWELLって最高だな!」と感動します。
SWELLのすごさに惚れ込んだあなたはSWELLに乗り換えることを決意します。
SWELLのブロックエディタを使っていると作業性が上がってあなたは幸せになります。
このサイト経由でSWELLを買うと私にも報酬が入りますので私も幸せになります。
SWELLを使うことで、あなたも私もお互いに幸せになることができます。



こんな感じです!笑
何かの設定方法を説明するときや、ダウンロード方法などの手順を説明するときに便利ですね!
このブログでも「ブログの開設方法」など何かの手順を説明するときにはステップブロックを多用しています。
その8:広告タグ
8つ目ですが、広告タグです。
具体的にはこんな感じの見た目になります。

Amazonや楽天の商品を紹介する場合は他の商品紹介ツールの方が便利かもしれません。
ちなみに、広告タグはクリック率を計測することもできます!



アフィリエイトブログにはもってこいのツールと言えますね!
余談ですが、Pochippというツールを使えば、カエレバやRinkerのような商品紹介ツールを作成できます!
SWELL開発者の了さんも開発のお手伝いをされており、ブロックエディタに適したプラグインとなっています!


その9:目次自動生成
9つ目ですが、目次の自動生成です。
なので、目次生成プラグインを導入する必要はありません!
また、
- ページごとに目次を表示するかどうか
- H2タグやH3タグ、H4タグを表示するか
を決めることもできます!



そんな時は、記事編集画面からワンクリックで設定できますよ!
WPテーマSWELLが向いている人
それでは最後に、WPテーマSWELLが向いている人を解説します。
具体的には以下の4つです。
- デザインに一目惚れした人
- SWELLが便利そうと感じる人
- テーマの乗り換えを考えている人
- コーディングの知識がない人
それでは詳しく解説します!
その1:デザインに一目惚れした人
まず1つ目ですが、もしあなたが



SWELLのデザインに一目惚れした!
というのであれば、これを機にSWELLを使うべきと言えます!
しかし、最終的には
あなたがそのテーマのデザインを気に入っているかどうか
も割と重要です。



私は自分の直感を信じてSWELLを購入しましたが・・・その直感は間違っていませんでした!
というわけで、SWELLを見て「これだ!」と思ったのであれば、SWELLを使ってみましょう!
ちなみに、イメージ的に言えば
Appleのようなオシャレで
カッコいいデザインが好き
というのであれば、SWELLが向いていると思います!
その2:SWELLが便利そうと感じる人
2つ目ですが、もしあなたが



SWELLって便利そうだなあ
と感じるのであれば、SWELLを使ってみてください!
ぶっちゃけ、SWELLを使っていて困ることがありませんからね!
記事の編集作業などの「日々の使いやすさ」はもちろんのこと、あなたがやろうと思っていることの大半はSWELLのテーマ機能で実現できてしまいます!



SWELLを使って損はしませんよ!
その3:テーマの乗り換えを考えている人
3つ目ですが、もしあなたが



テーマの乗り換えを考えている
というのであれば、SWELLに乗り換えることも視野に入れてみてはいかがでしょうか。
デザイン・機能ともに最高レベルのSWELLですが・・・テーマを乗り換えるとなれば抵抗がありますよね。
しかし・・・そんな人のために、SWELLには「テーマ乗り換えサポートプラグイン」が準備されています!
具体的に言えば、以下6つのテーマをお使いであれば、過去の記事のデザインを崩すことなくテーマの乗り換えができてしまうのです!
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR
- AFFINGER
面倒臭いテーマの乗り換え作業すら一瞬でできてしまう・・・これもSWELLの良さの一つですね!


その4:コーディングの知識がない人
4つ目ですが、もしあなたが



コーディングの知識がない
というのであれば、SWELLを使うべきです!
というのも、私個人的には



知識のないど素人こそSWELLを使うべき
と考えているからです。
SWELLのコンセプトは
シンプルなのに、高機能
であり、細かいカスタマイズなどは一切不要です!
熟考されたSWELL独自のカスタマイズを加え、その使い心地は圧倒的なものになっています。
HTML や CSS などの知識がなくとも、マウス操作のみで直感的にコンテンツを作り上げることができ、デザインを整えることに時間を費やす必要はありません。
引用:SWELL公式サイトより
ちなみに、知識がない人がネットでカスタマイズコードを調べてコピペしても、あまりいい結果にならないのも事実です・・・
しかし、SWELLを使えば、あなたは
余計なカスタマイズをしなくてもいい
ということになります!
インストールして基本的な設定を済ませれば、その瞬間からSWELLを使えるようになる・・・これもSWELLを使うメリットの一つです!
というわけで、これを機にSWELLを使ってみてはいかがでしょうか?


まとめ
というわけで、今回の記事では
- WPテーマSWELLについて
- WPテーマSWELLでできる装飾機能
- WPテーマSWELLならではの機能
- WPテーマSWELLが向いている人
上記4つについてお話ししました。
WPテーマSWELLについて解説するとともに、WPテーマSWELLでできる装飾機能・SWELLならではの機能を解説しましたが・・・いかがだったでしょうか?
私が実際にSWELLを使って感じたメリット・デメリットを徹底解説しています!
SWELLへの乗り換えを本格的に検討されているのであれば、最終判断材料としていただけたらと思います!












コメント