みなさんこんにちは。
副業ブロガーのソルです。

有料テーマのSWELLを使っているんだけど
トップページを自分の好きな感じでカスタマイズしたい!
こんなお悩みを抱えているのであれば、この記事を読むことで解決できます!
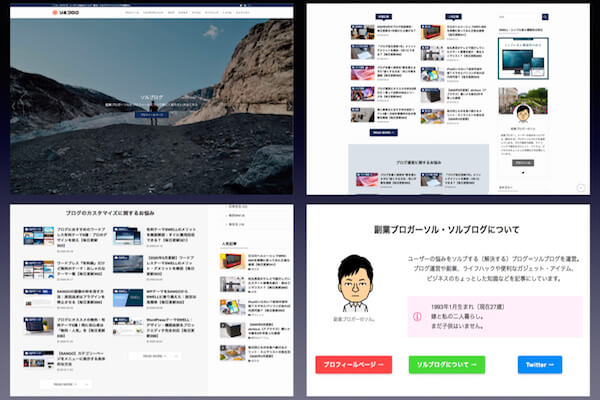
実際、私はデフォルトのトップページではなく自分でカスタマイズしたトップページにしています!


今回の記事は以下の人向けです。
- WPテーマSWELLを使ってブログを運営している人い
- SWELLのトップページをサイト風にカスタマイズしたい人
- トップページのカスタマイズ方法が分からない・CSSの知識がほぼ無い人
というわけで、今回の記事では
- SWELLのトップページをカスタマイズする前作業
- SWELLのトップページをカスタマイズする方法
- SWELLトップページのスライダーの設定に関して
- SWELLでトップページを作った感想
上記4つについてお話しします。
この記事を読み終えた後、あなたは
- 自分好みのオシャレかつオリジナルのトップページを作れる
- CSSの知識も不要・難しい操作は一切なしでトップページをカスタマイズできる
- ユーザーの目を引くデザインのトップページができる
これらのメリットを得られます!
SWELLのトップページをカスタマイズする前作業
それではまず、トップページを作る前作業について解説します。
手順は以下の2つだけです。
- 新着記事一覧ページを作る
- トップページ(固定ページ)を作る
それでは詳しく解説します!
その1:新着記事一覧ページを作る
まずは新着記事一覧ページを作リましょう。



と言っても、手順は超簡単なので安心してください。笑
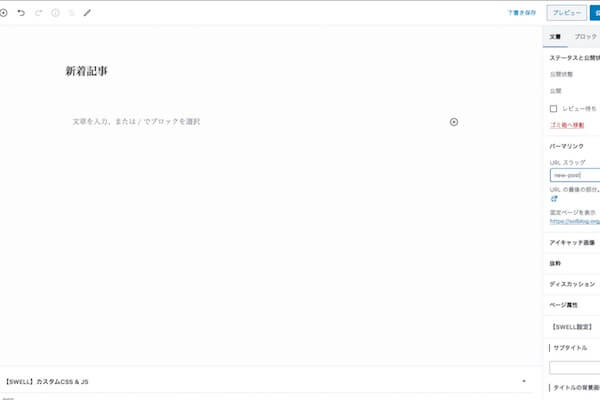
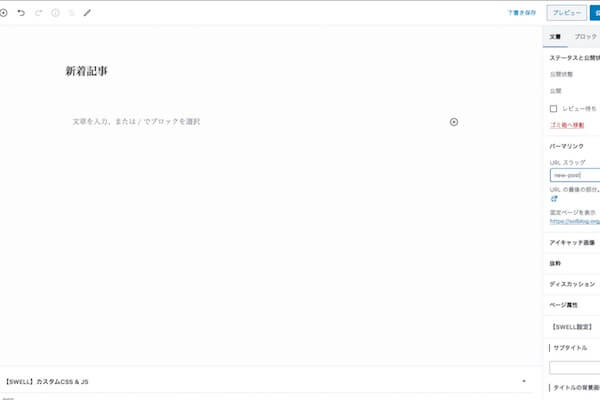
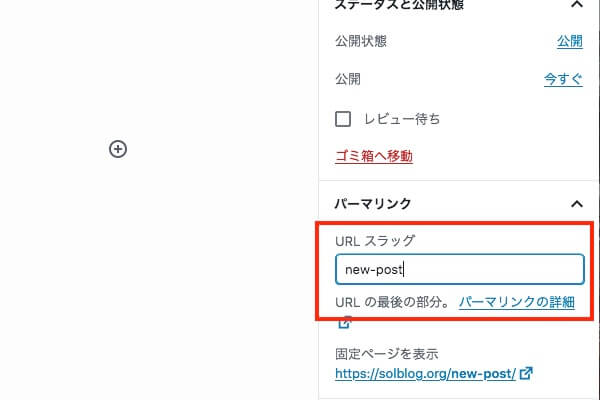
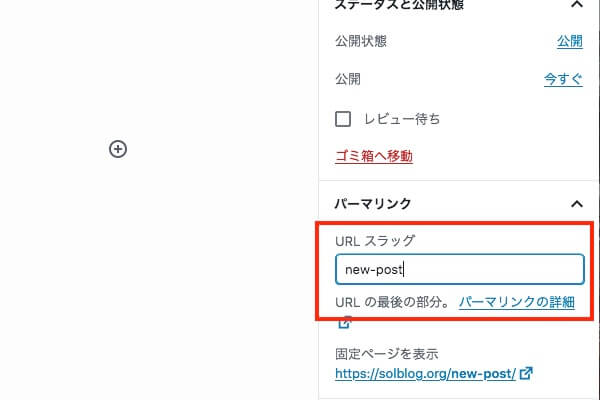
固定ページを1つ作って、タイトルを「新着記事」にして保存します。


パーマリンクは「new-post」にしておきましょう。


これで1つ目の手順は終了です!
その2:トップページ(固定ページ)を作る
次に、トップページとなる固定ページを作リましょう。
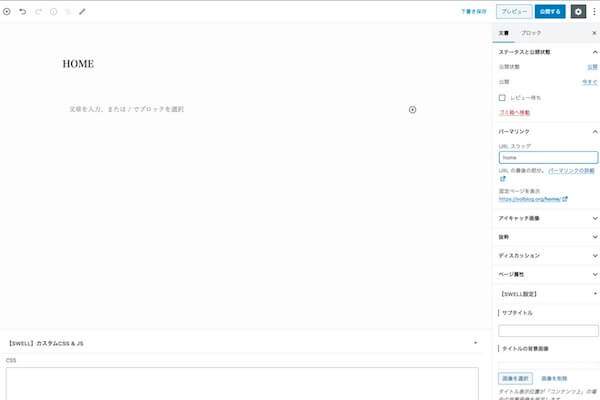
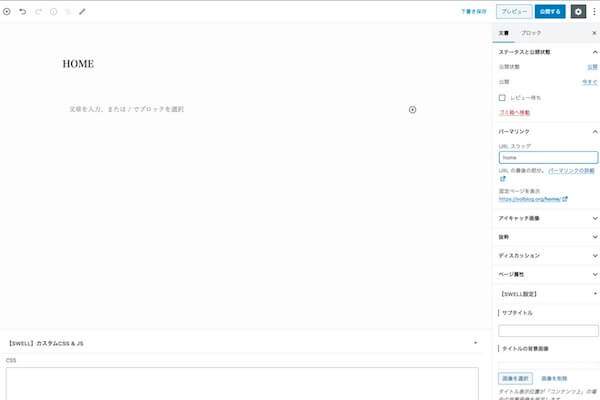
新規作成で固定ページを作成し、タイトルは「Home」にします。(TOPでもOK)


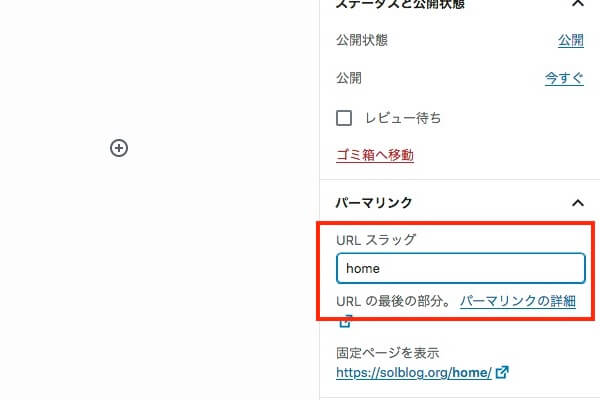
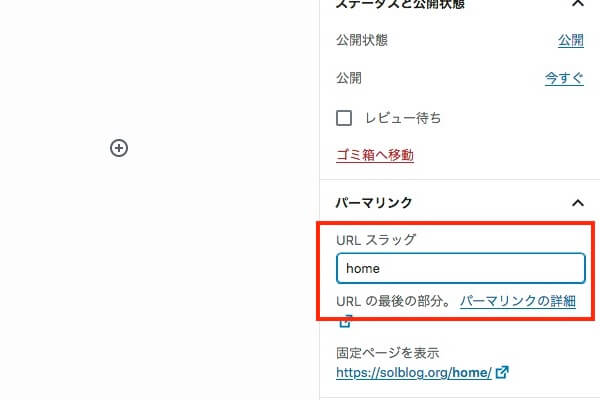
固定ページのパーマリンクを設定します。


これで2つ目の手順は終了です。
5分でできる超簡単な作業ですね!
なお、次項目からトップページの編集方法について解説しますが、基本的にはこのページをトップページにしてカスタマイズしていきます!
\こちらの記事がおすすめ/
『絶対に欲しくなる』WPテーマSWELLを使った感想:結果をもたらす神テーマ
SWELLのトップページをカスタマイズする方法
それでは・・・ここからはSWELLのトップページをカスタマイズする方法について解説します!
とは言っても、どんなサイトを作りたいのか人によってまちまちだと思いますので、私のブログを例にして解説していきます。
具体的な手順は以下の6つです!
- 新着記事のカラムを作る
- 人気記事のカラムを作る
- 各カテゴリーの記事一覧を作る
- 自己紹介ブロックを作る
- サイドバーを設定する
- 固定ページをトップページにする
それでは詳しく解説していきます!
その1:新着記事のカラムを作る
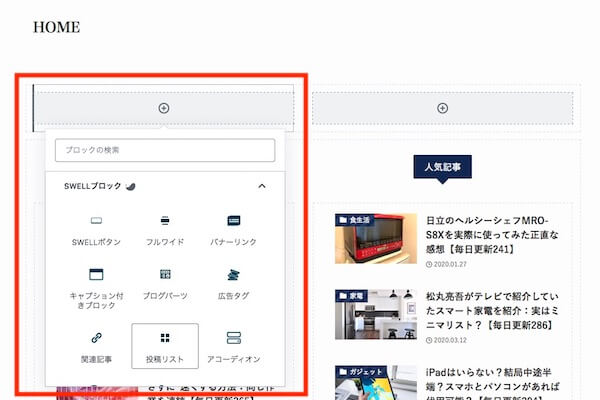
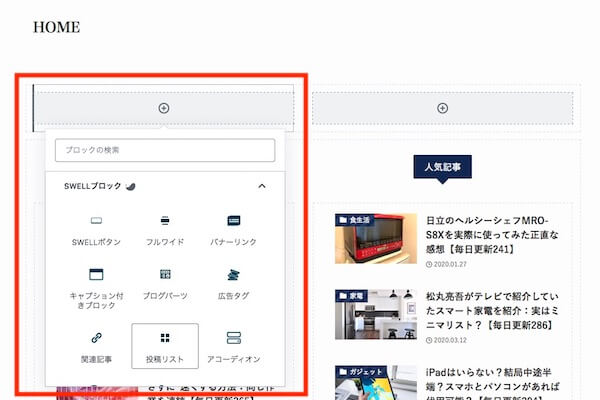
まずは新着記事のカラムを作りましょう。
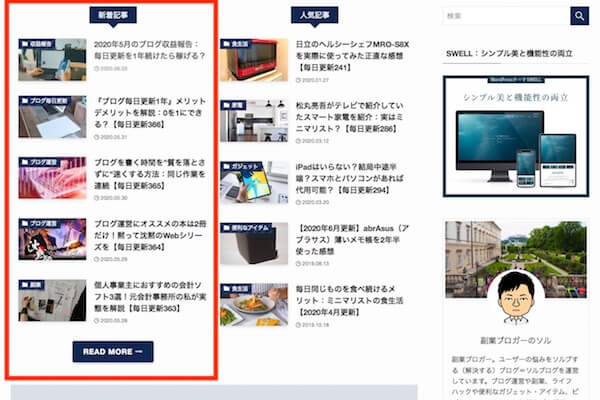
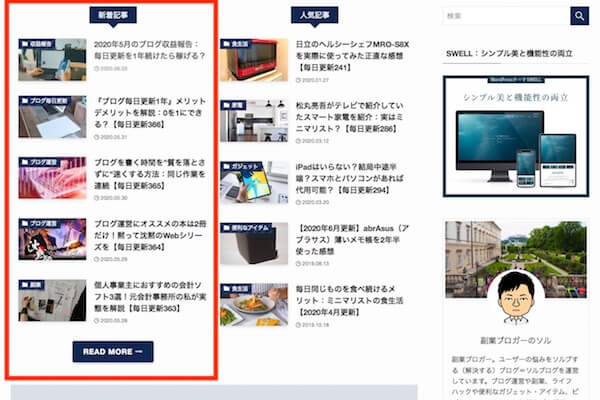
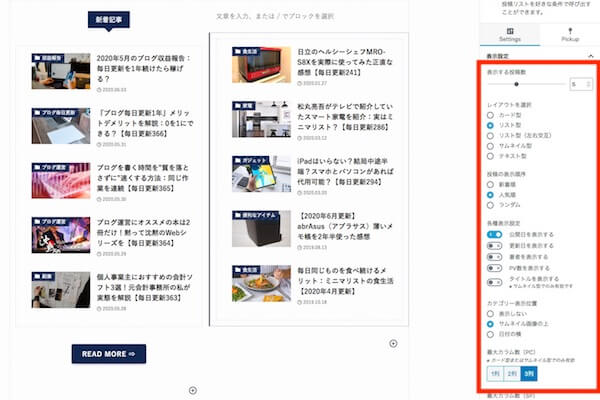
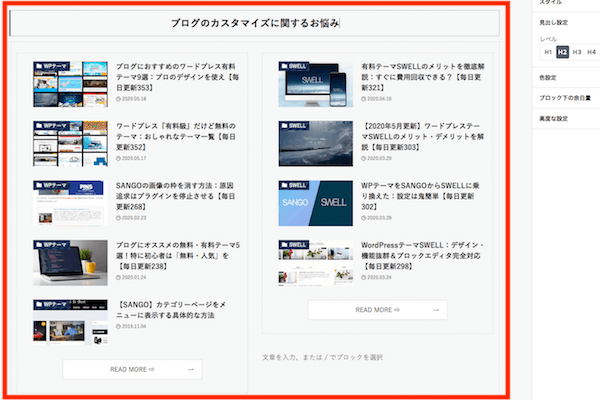
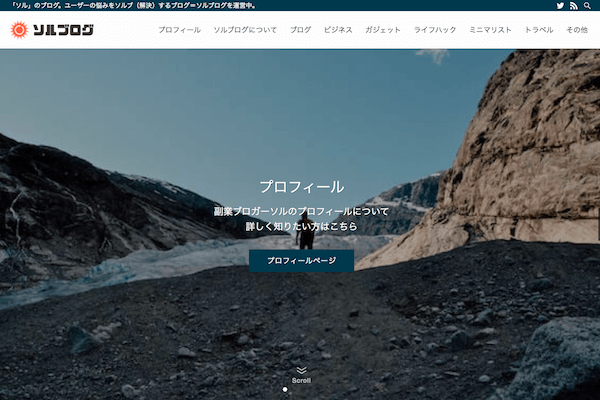
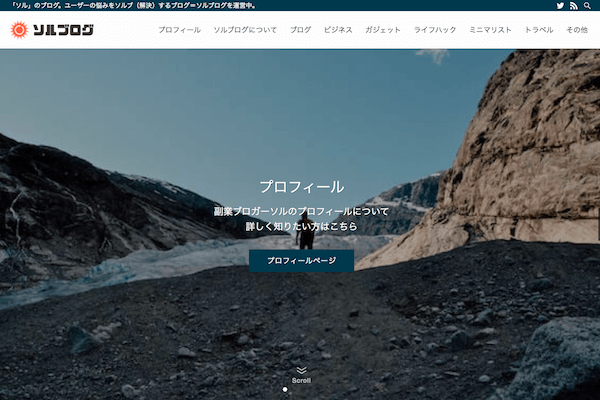
ソルブログで言うとこの部分ですね!


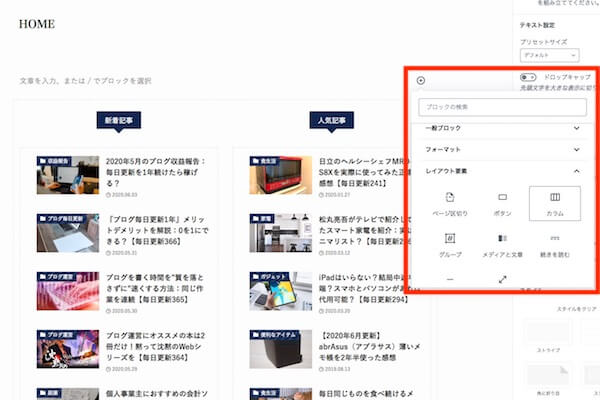
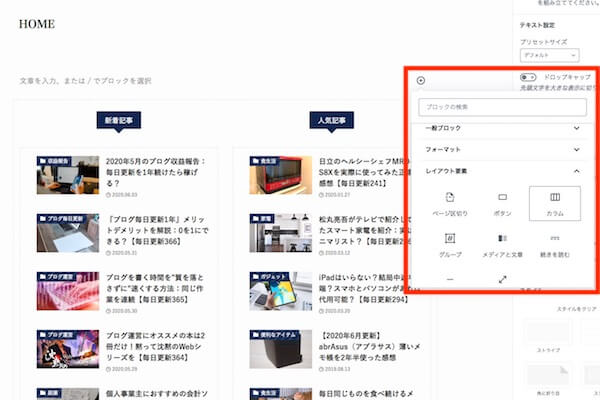
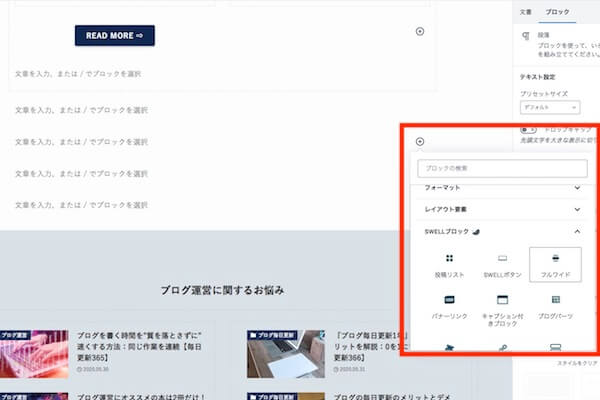
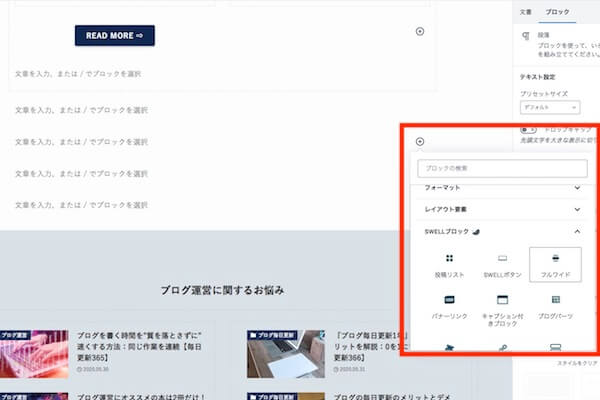
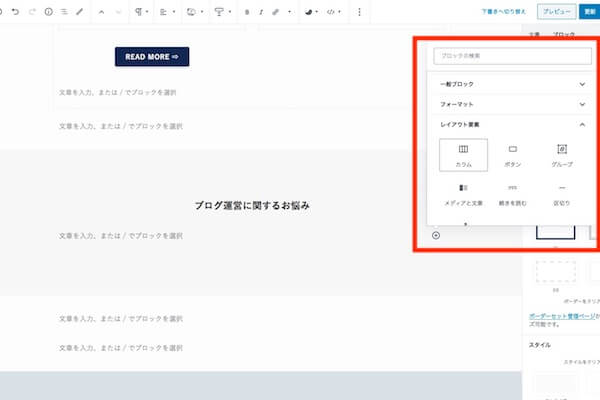
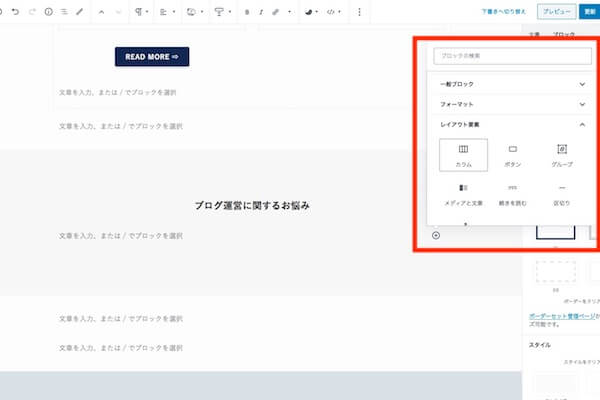
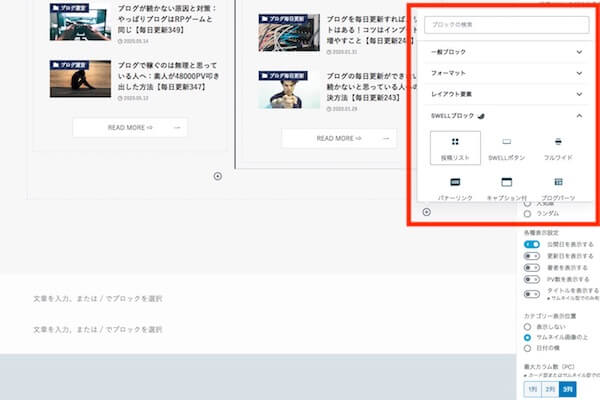
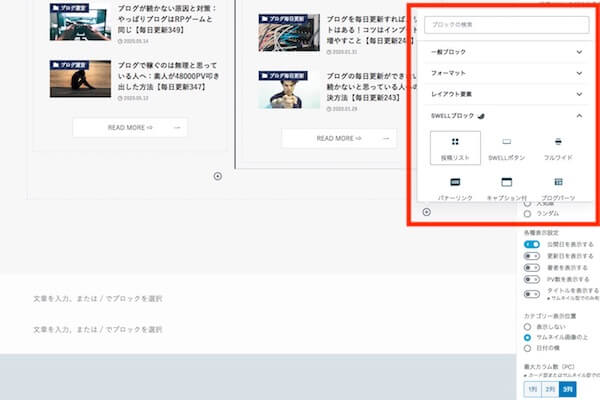
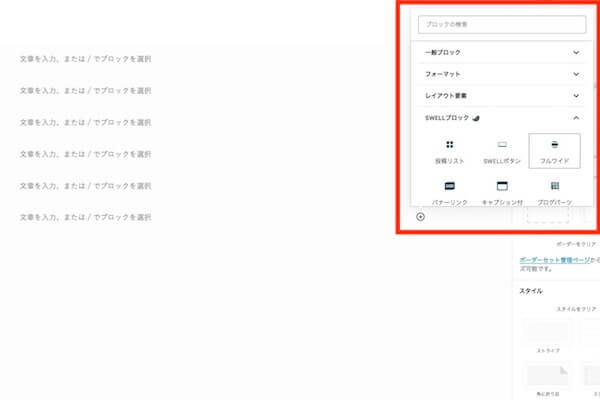
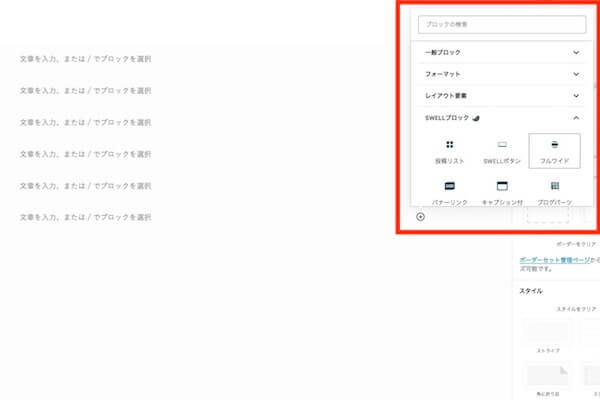
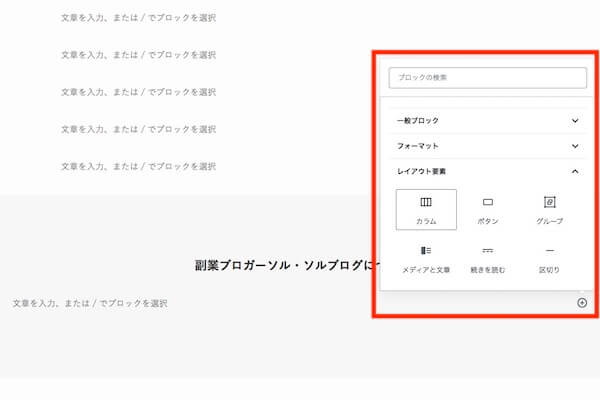
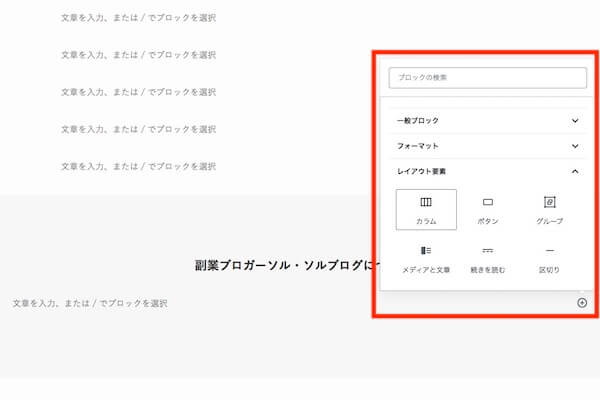
このブログでは「レイアウト要素」の2カラムを使って新着記事と人気記事を表示させています!
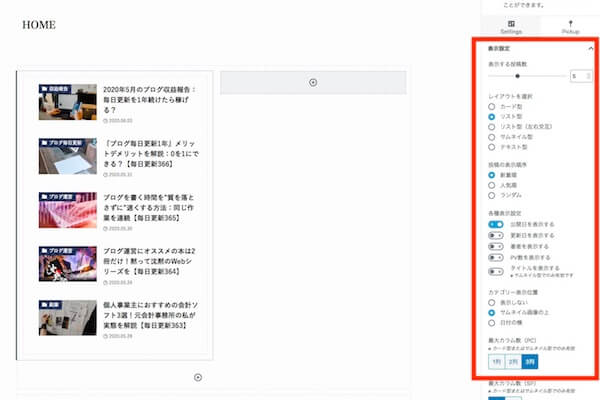
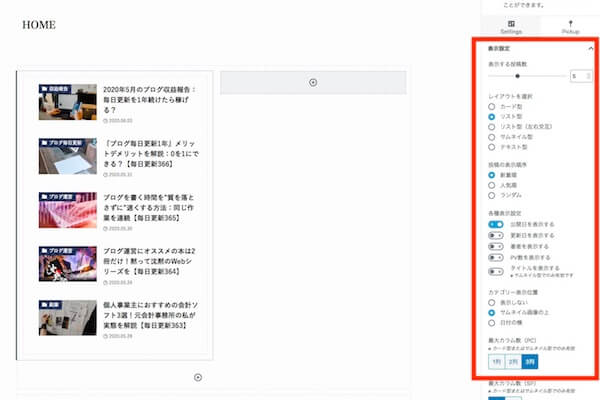
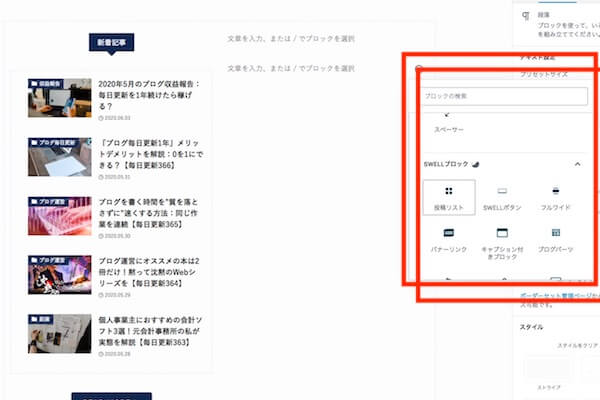
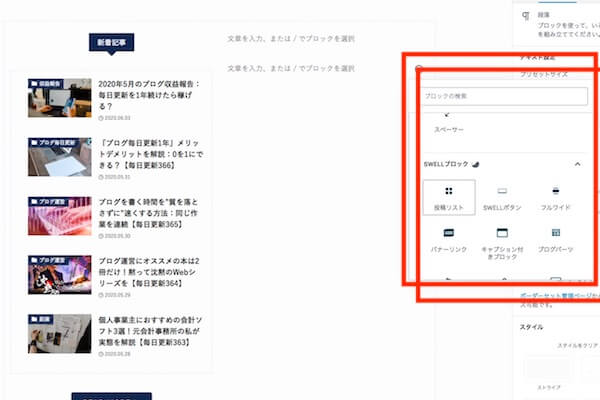
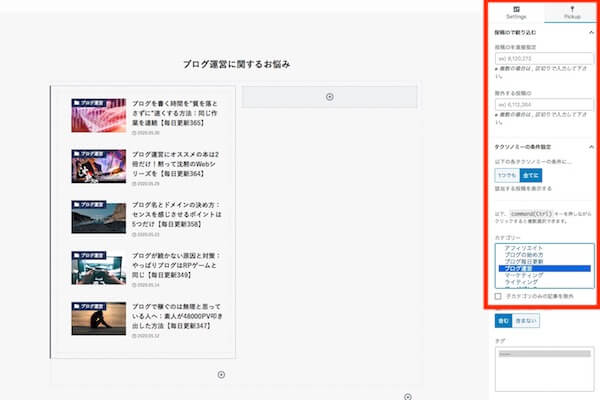
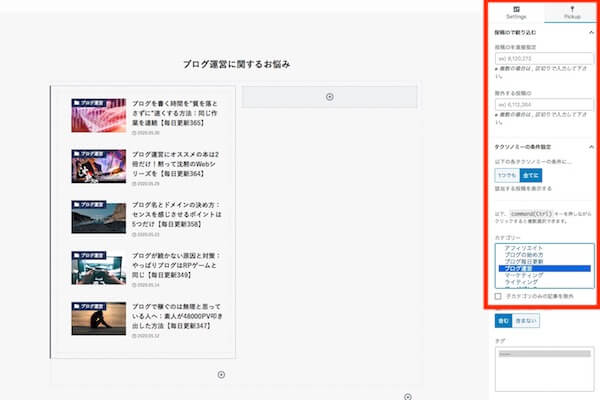
ここでは「2カラム」を選択します。




表示はリスト型、順序は「新着順」を選択します。


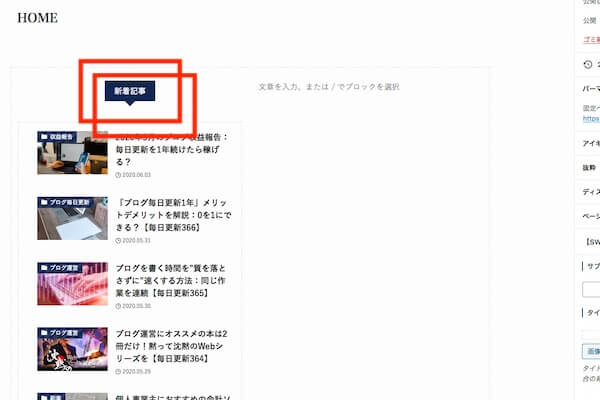
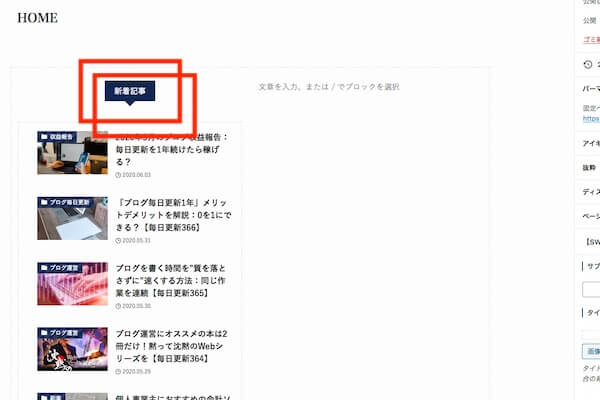
「新着記事」という文字は吹き出しブロックを使っています


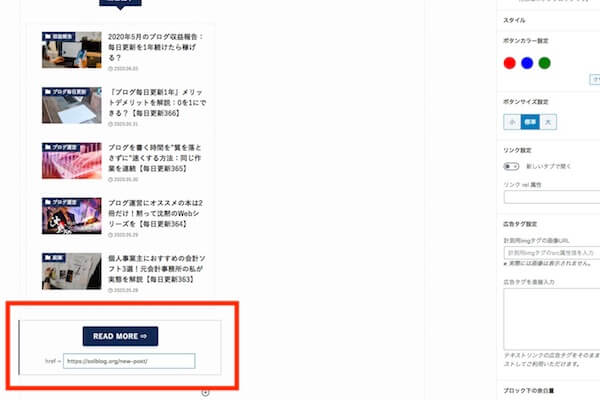
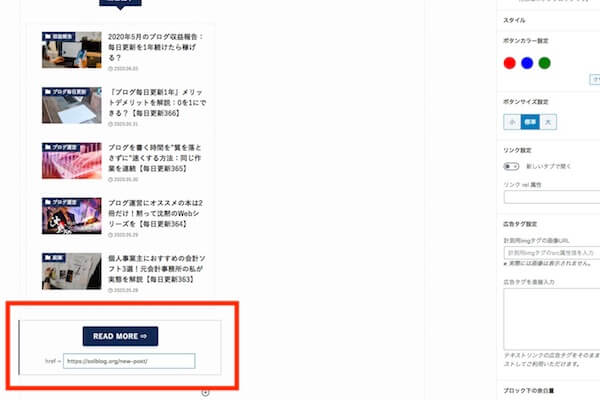
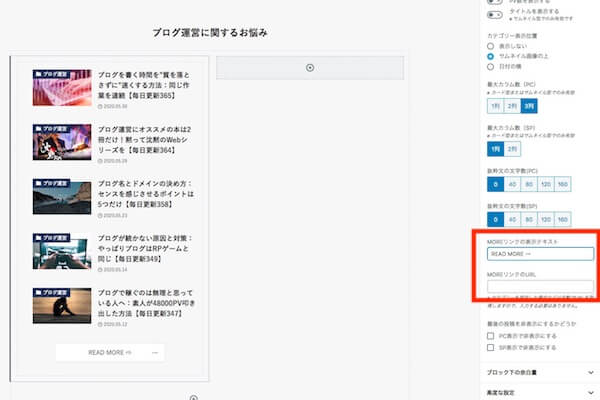
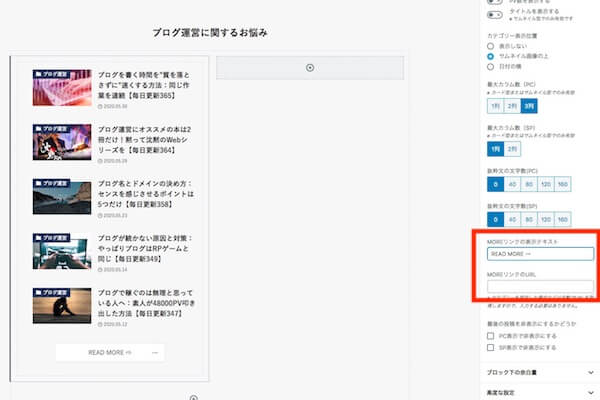
ボタンの表示名は「READ MORE ⇨」に設定、リンク先は「新着記事一覧ページ」に設定




こんな感じで新着記事のカラムが完成します!
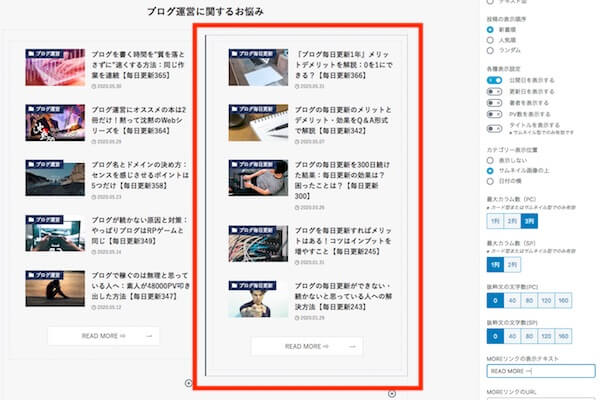
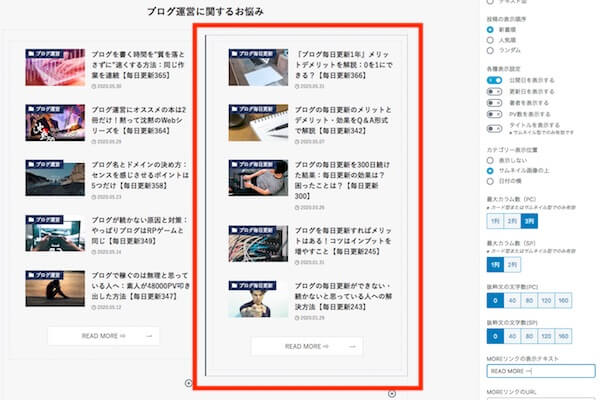
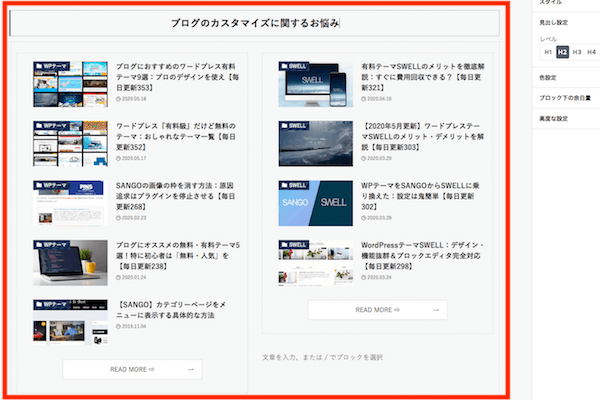
その2:人気記事のカラムを作る
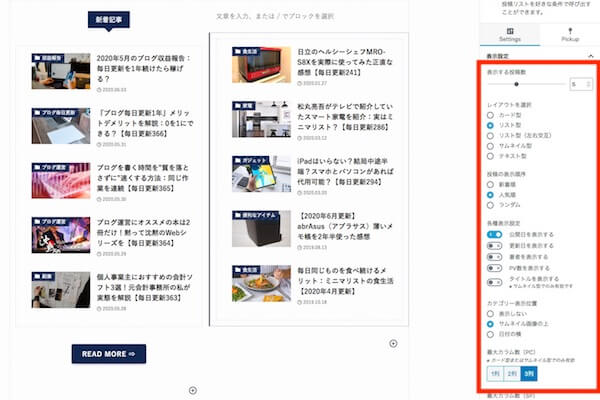
それでは次に、人気記事のカラムを作ります。
新着記事の右側のブロックを人気記事にしています!
ここでは「2カラム」を選択します。


表示はリスト型、順序は「人気順」を選択します。


「人気記事」という文字は吹き出しブロックを使っています


こんな感じで人気記事のカラムが完成します!
その3:各カテゴリーの記事一覧を作る
それでは次に、各カテゴリーの記事一覧を作りましょう。
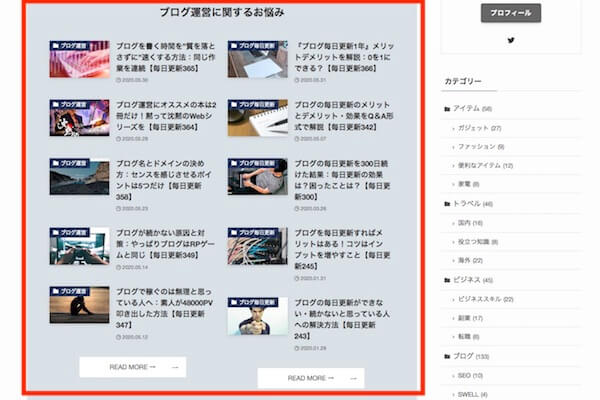
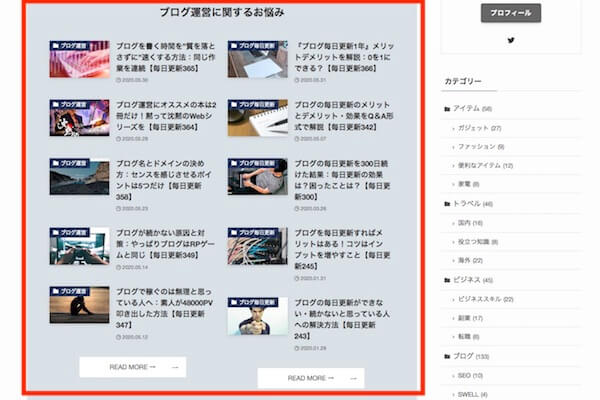
ソルブログで言うとこの部分ですね!


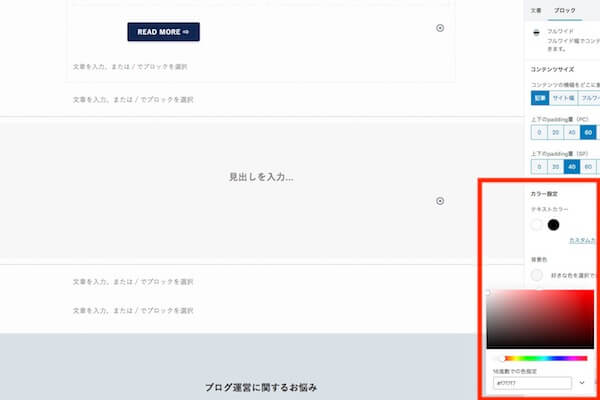
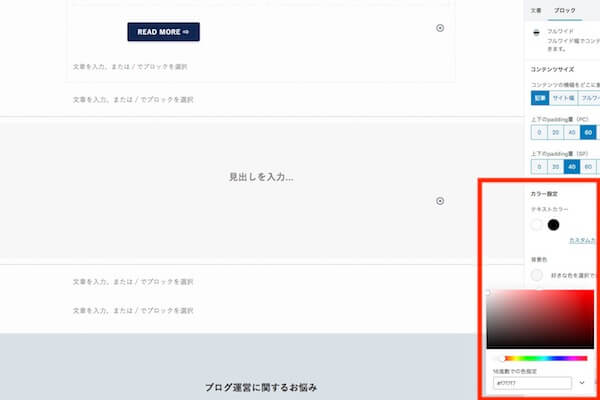
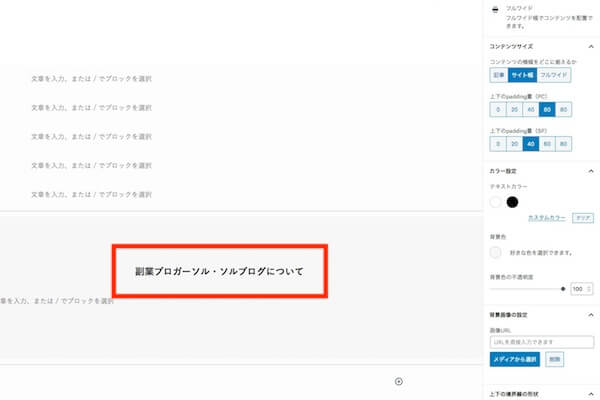
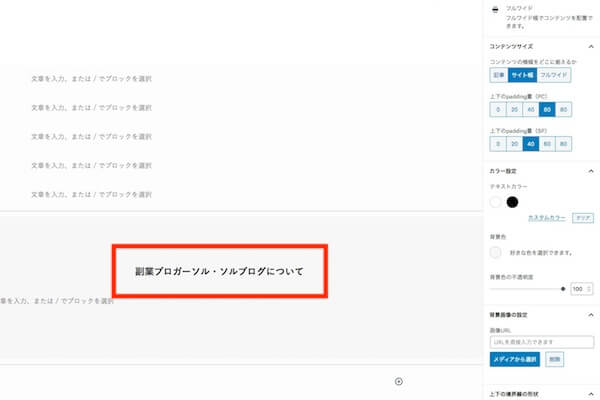
横幅は「サイト幅」に設定、背景色はお好きな色にしましょう。




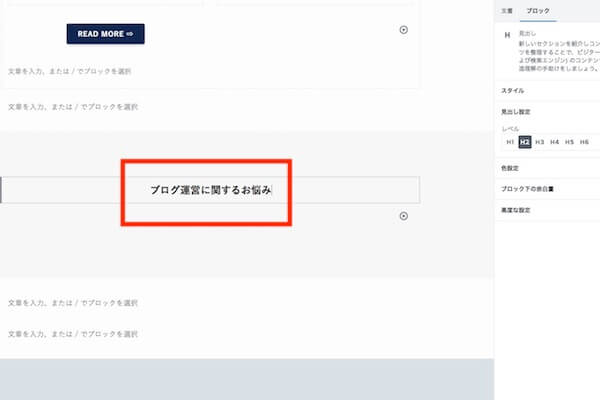
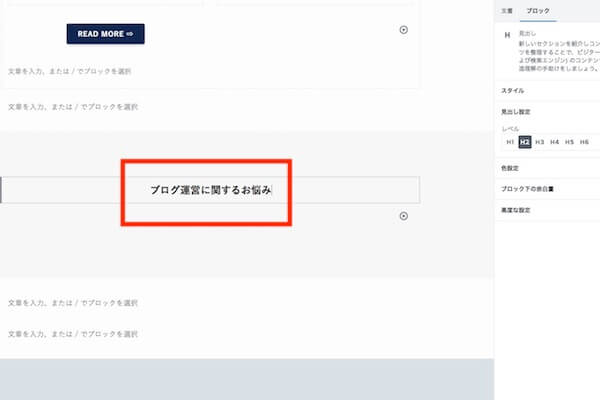
デフォルトでH2タグになっているので、文字だけを編集しておきましょう。


背景色と文字の色が被っている場合は文字の色を変えておきましょう!


表示はリスト型、順序は「新着順」を選択します。
表示したい記事のカテゴリーを選択しましょう。


ボタンのテキストを「READ MORE ⇨」に設定します。


リンク先ですが、カテゴリーを指定した場合は自動的にそのカテゴリーページに設定されます。
全く同じ手順で、違うカテゴリーの記事を表示させています。


上記の右・左以外のカテゴリーの記事を一覧にします。




こちらは「READ MORE ⇨」のボタンは設置していませんが、リンク先を指定させるか、単一カテゴリ指定の場合は表示させることができます。
上記と同じ手順で、あなたのブログの別のカテゴリーの記事一覧リストを作りましょう。


こんな感じで各カテゴリーの記事一覧が完成します!
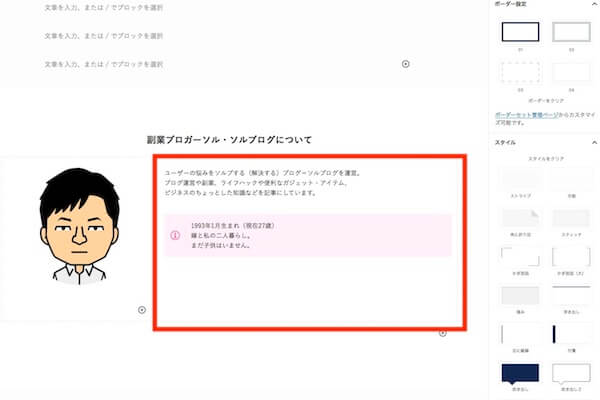
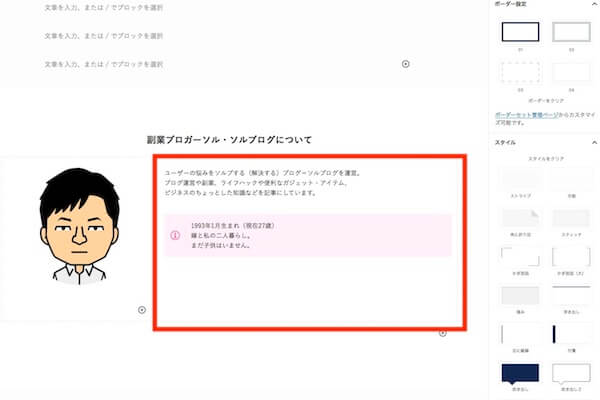
その4:自己紹介ブロックを作る
それでは次に、自己紹介ブロックを作っていきます。
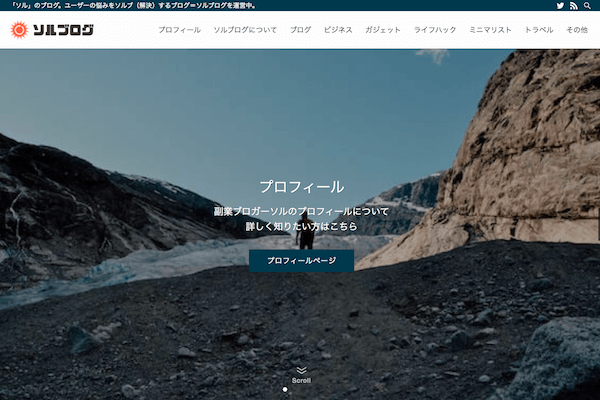
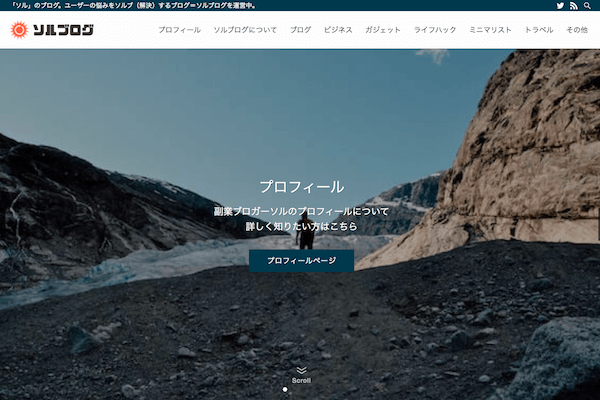
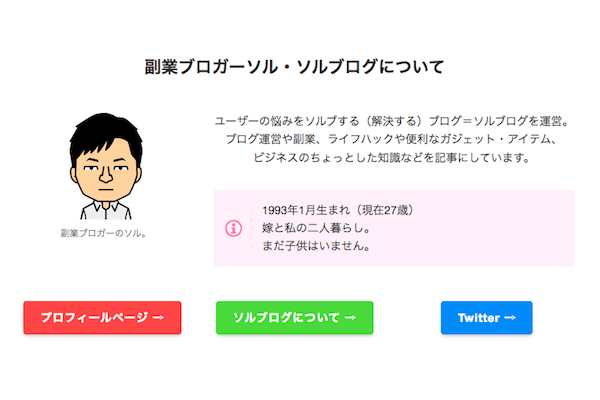
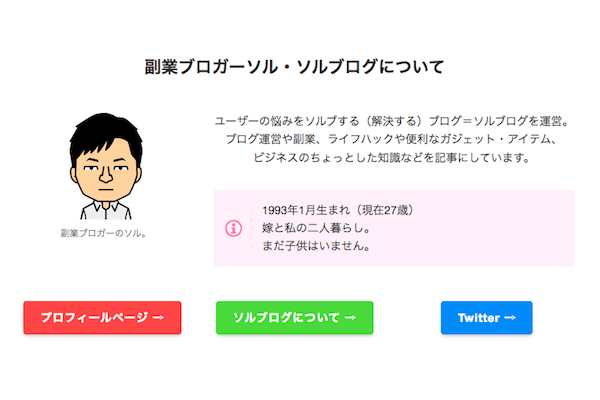
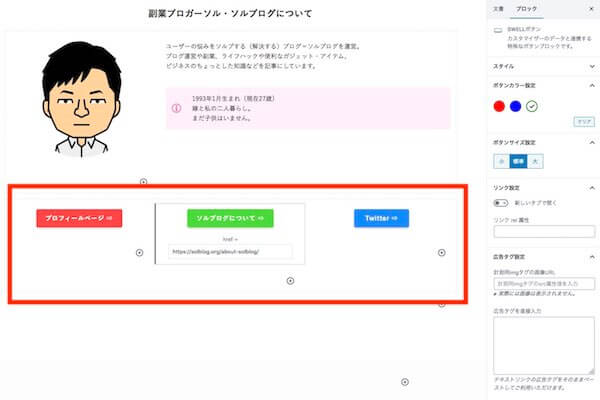
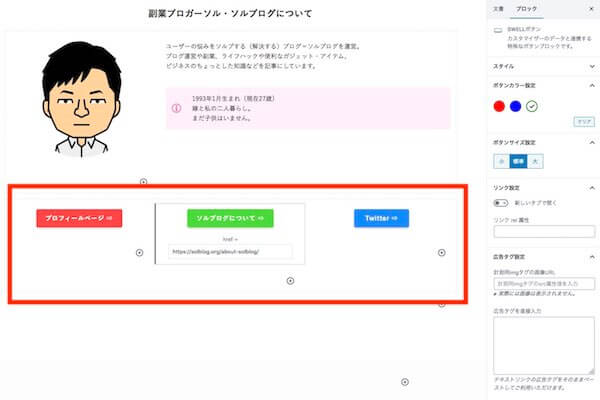
ソルブログで言うとこの部分ですね!


横幅は「サイト幅」に設定、背景色はお好きな色にしましょう。


見出しの部分に「プロフィール」とか「ソルブログについて」という文言を入力します。


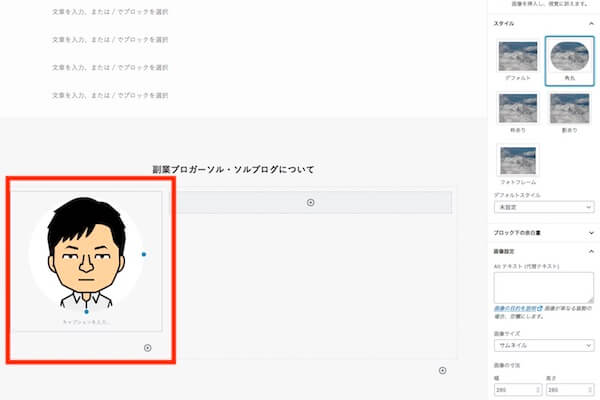
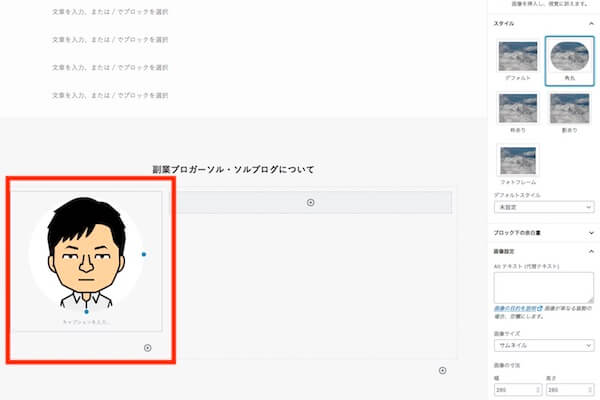
ここでは左側(アバター画像がある方)を小さめに、右側の文章欄を大きめにしています。


あなたのプロフィールの画像を挿入します。


上段と下段に分けて、ブログに関する解説と、運営者に関する解説を入れています。


ボックス装飾などをうまく使うことで見やすくなります!
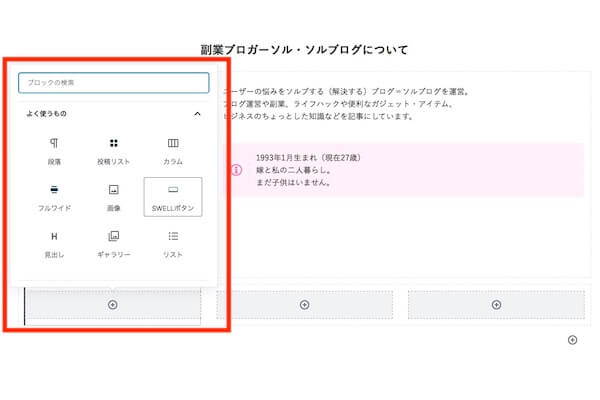
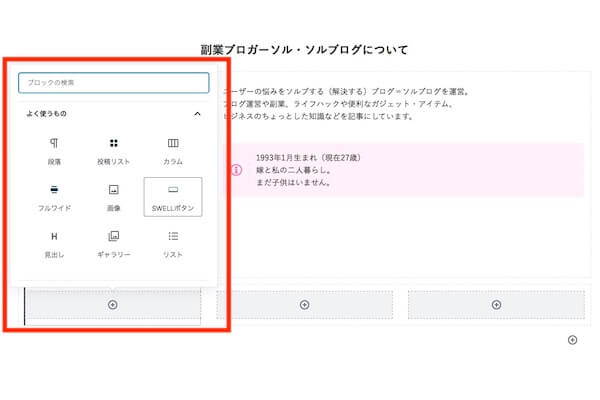
レイアウト要素⇨カラムで3カラムを選択します。


SWELLボタンを挿入し、各ボタンに「プロフィール」「ソルブログについて」「ツイッター」のリンクを挿入しています。




こんな感じで自己紹介ブロックが完成しますが、あなたの好きなように改造すればOKです!
なお、注意点としては「スマホで見た時」のことも考えておきましょう。
いざスマホで見てみると、変な見た目になっていたりレイアウトが崩れていたり・・・なんてこともありますので。
その5:サイドバーを設定する
次に、必要があればサイドバーも表示しておきましょう。
私は最初サイドバーを非表示にしていたのですが、



サイトバーがあったほうがブログっぽい感じがしていいなあ〜
と思ったので、今はサイドバーを表示させています。
目次やサイドバーを表示させる場合は「表示」に、表示させたくない場合は「非表示」にしましょう。


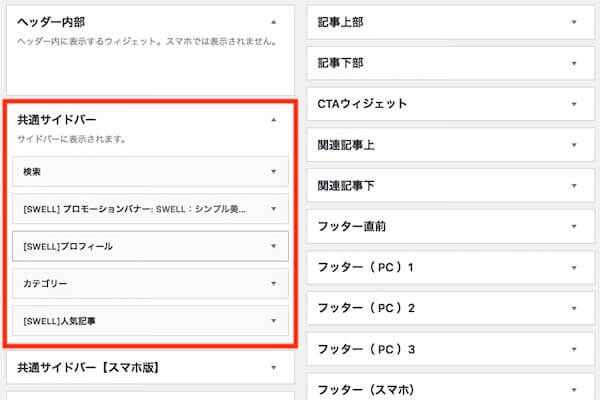
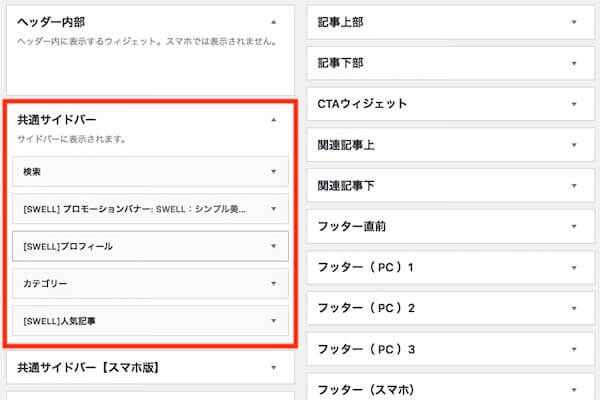
外観⇨ウィジェットを選択し、サイドバーを編集します。これはあなたのお好みですね。


これでサイドバーの設定は終了です。
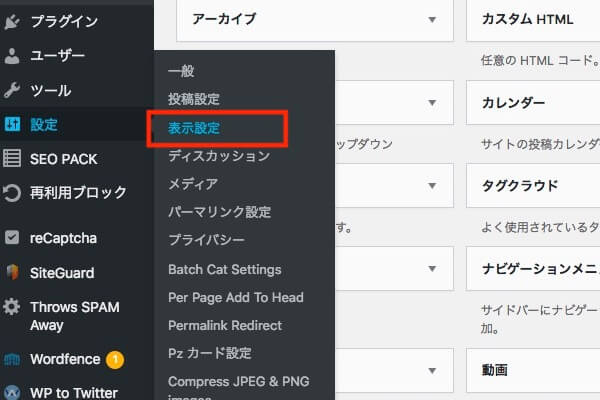
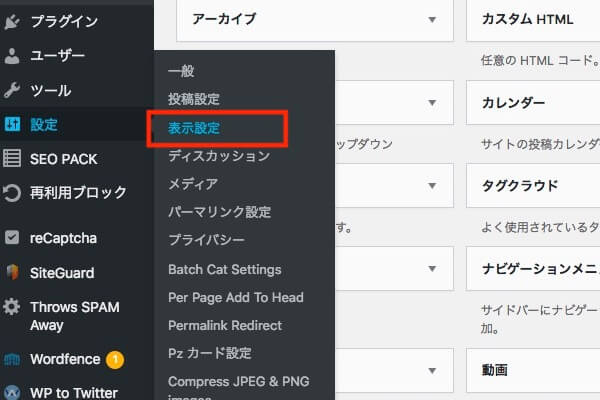
その6:固定ページをトップページにする
最後に、完成した固定ページをトップページに設定します。


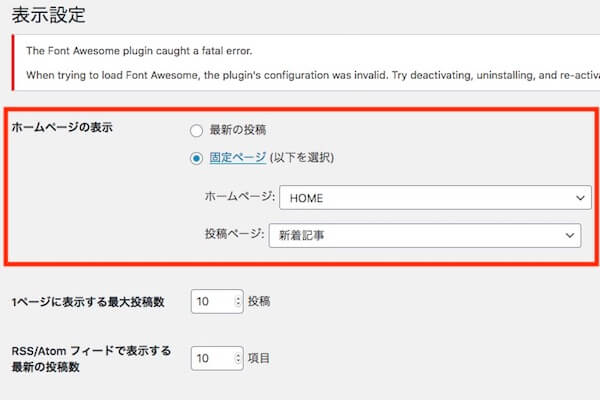
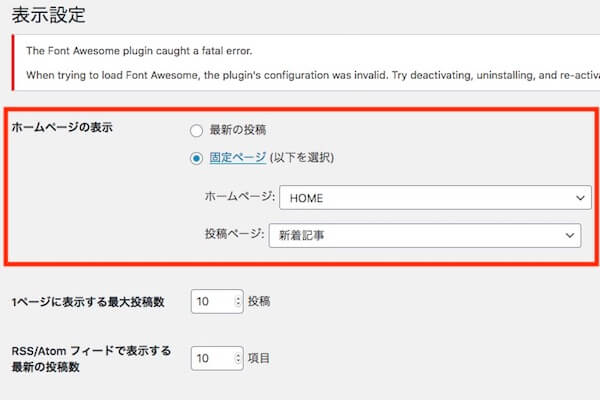
ホームページの表示設定を固定ページに変更し、該当する固定ページを選択します。


- ホームページ:トップページにすべき固定ページを選択
- 投稿ページ:「新着記事」の固定ページを選択
これできちんと表示されていたらOKです!
こんな感じで、あなただけのオリジナルのトップページが出来上がります!
今回は私のブログのトップページを例にお話ししましたが、応用を利かせていけばどんなページでも作成することが可能です!

SWELLトップページのスライダーの設定に関して
それではここで、SWELLのトップページをカスタマイズする際の「スライダー」に関する設定をしておきましょう。
具体的な手順は以下の2つだけです。
- メインビジュアルを設定する
- 記事スライダーを設定する
それでは詳しく解説します!
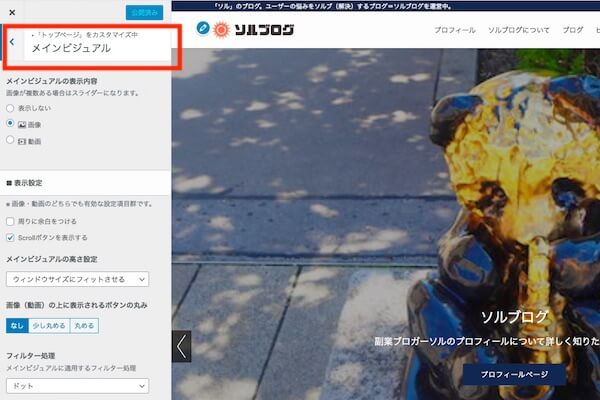
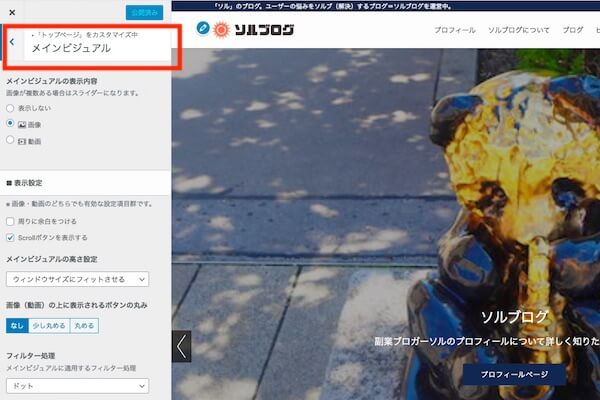
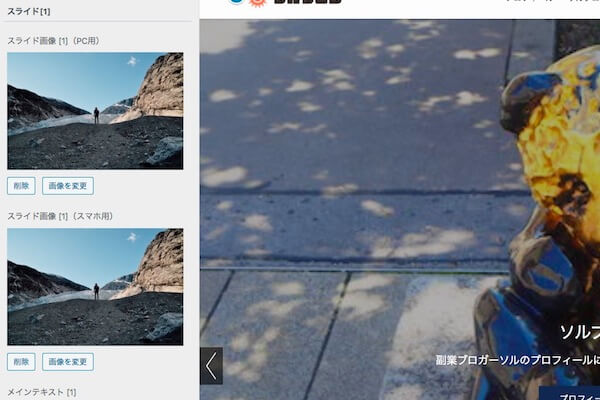
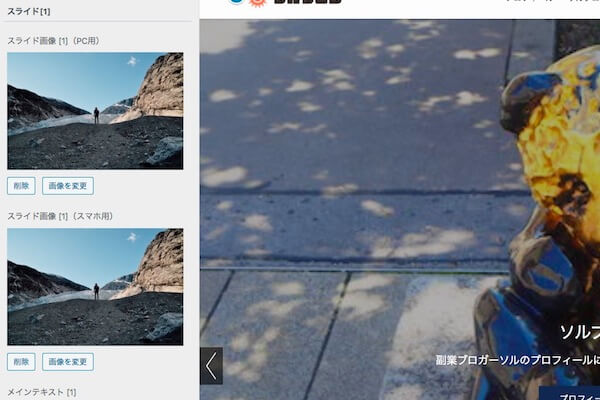
その1:メインビジュアルを設定する
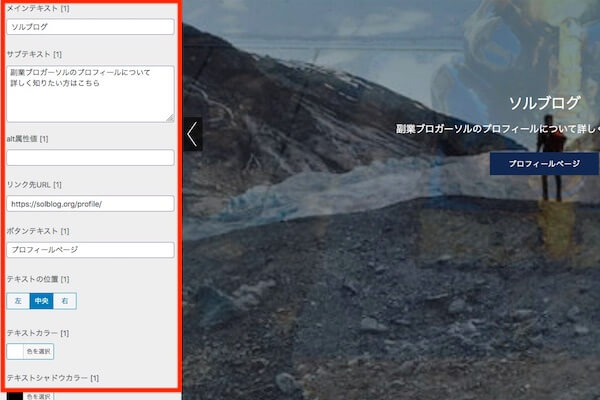
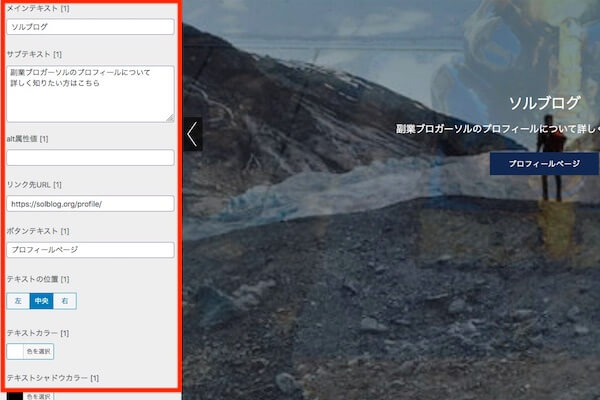
まずはメインビジュアルを設定しておきましょう。
ソルブログで言うとこの部分ですね!


メインビジュアルは、いわゆる「ユーザーの目を引くファーストビュー」というメリットがあります。
しかし、その反面で
というデメリットもあります。



表示させるかどうかはあなたの自由です。
私は最初「表示速度重視」でメインビジュアルを非表示にしていましたが、せっかくのSWELLの機能なので今はメインビジュアルを表示させています。




リンク先に関しては、スライド画像ごとに設定することも、スライド画像だけを数枚にしてリンク先を固定することも可能です!


私は「スクロールボタンあり」「ウィンドウサイズにフィット」「矢印ナビゲーション表示」にしています。
これでメインビジュアルの設定は終了です!
その2:記事スライダーを設定する
続いて、記事スライダーの設定をしますが・・ソルブログでは「記事スライダー」が非表示にしています。
というのも、トップページで各カテゴリーの記事を一覧にしているからです。
もしあなたが



記事スライダーが必要だ!
というのであれば、
外観⇨カスタマイズ⇨トップページ⇨記事スライダー
の手順で記事スライダーを設定しておきましょう。
以前は記事スライダーを使っていましたが、その際に



うわあ〜昔書いた記事が表示されるじゃん。
こんな記事読んでほしくないんだけどなあ〜
という記事まで表示されていました。
そのページを非公開にすればいいのですが、
というのはデメリットに感じましたね。

SWELLでトップページを作った感想
それでは最後に、SWELLでトップページを作った感想を解説します!
その1:CSS等の知識は一切不要です!
この記事に書いてある手順をもとに、実際に私もSWELLのトップページを改良したのですが・・・
その時に感じたことだが、
ということです。
この記事をここまで読んでいただいたのであれば分かるかと思いますが、基本的には「ブロックエディタの編集」しかやっていません!
SWELL以外のテーマを使っている状態でトップページをカスタマイズするとなれば、普通は
- CSSをカスタマイズしないといけない
- 多少の知識が必要である
- もしくはネットでコードを調べる必要がある
というデメリットがありますよね。
しかし、SWELLの場合は
ということです!
ふと感じたのですが、



そもそもSWELLに変えてからCSSを一切触っていない
ということにも気がつきました・・・
その2:ブロックエディタがマジで神レベル
SWELLはブロックエディタに完全対応のWPテーマであり、特にブロックエディタの編集作業の効率がめちゃくちゃいいです!
少し話が逸れてしまいますが・・・日々の記事投稿の際の「編集作業」って意外と時間がかかりますよね?
そうした時間を短縮できるというのは、SWELLを使う大きなメリットだと感じています。
また、1つ目の感想と同じことですが、難しい知識は一切無くてもおしゃれなトップページを作ることもできました。
なので、今の私が思うのは



知識がないど素人こそ有料(優良)テーマのSWELLを使うべきだ!
ということですね!
ちなみに、トップページ作成で使ったブロックは「フルワイド」「投稿リスト」「カラム」です。
その3:カスタマイズ次第でどんなサイトでも作れる
今回は私のトップページを例にしてお話ししましたが、これでブロックエディタの操作方法が何と無く理解できたと思います。
また、実際にトップページを編集してみることで、



カスタマイズの組み合わせ次第ではどんなサイトでも作れる
と思いました。
個人ブログはもちろん、企業サイトだって作れるでしょう!
なお、くろしばさん(@___kurosb)のサイトで「SWELLを使ったブログ一覧」のページがありますので、



どんなトップページにしようか迷うなあ〜
まだイメージが固まっていないんだよなあ〜
と思うのであれば、こちらのサイトを見てどんなデザインにするのか参考にしてもいいと思います!
\こちらの記事がおすすめ/
『絶対に欲しくなる』WPテーマSWELLを使った感想:結果をもたらす神テーマ
まとめ
というわけで、今回の記事では
- SWELLのトップページをカスタマイズする前作業
- SWELLのトップページをカスタマイズする方法
- SWELLトップページのスライダーの設定に関して
- SWELLでトップページを作った感想
上記4つについてお話ししました。
WPテーマSWELLを使ったトップページのカスタマイズ方法について解説しましたが・・・いかがだったでしょうか?
もしあなたが



SWELLを使っているけどトップページをカスタマイズしたい
とか



トップページを編集したいけどイメージが固まっていない
というのであれば、一つの参考にしていただけたらと思います!
実際にやってみると分かることなのですが・・・SWELLのブロックエディタはマジで神レベルですからね!
何よりも、このようなトップページの編集を
というのは、非常に大きなメリットですからね!
というわけで・・・これを機にあなたもSWELLを使ったサイトのトップページをカスタマイズしてみてはいかがでしょうか?

P.S.
今回の記事は「すでにSWELL」を使っている人に向けて書いていますが、もしあなたが



現在SWELL以外のテーマを使っている
というのであれば・・・これを機にSWELLに乗り換えてみてはいかがでしょうか?
ブロックエディタ完全対応のテーマであり、実用性はもちろんデザイン性の高いおしゃれなテーマを簡単に手に入れることができますからね!






コメント