みなさんこんにちは。
副業ブロガーのソルです。

SWELLというテーマに興味があるんだけど、やっぱりテーマの乗り換えは大変だよね。SWELLに乗り換えるべきかどうか悩む・・・SWELLに乗り換える方法や設定項目、SWELLに乗り換えるべきかどうかを知りたい!
こんなお悩みを抱えているのであれば、この記事を読むことで解決できます!
今回の記事は以下の人向けです。
- WPテーマSWELLに乗り換える方法を知りたい人
- SWELLに乗り換えるべきかどうか判断したい人
- テーマの変更が面倒くさいので一歩が踏み出せない人
今回の記事では
- 他テーマからSWELLに乗り換える手順
- SWELLに乗り換えた時にやるべきこと
- 今すぐWPテーマSWELLに乗り換えるべき理由
- SWELLに乗り換える上で発生する悩みと事実
上記4つについてお話しします。
この記事を読み終えた後、あなたは
- SWELLに乗り換える際にやるべきことが分かった
- 今すぐSWELLに乗り換えるべき理由を理解できた
- WPテーマSWELLを使ってブログ運営が楽しくなった
という結果を手にすることができます!
他テーマからSWELLに乗り換える手順
それではまず、WPテーマSWELLに乗り換える手順を解説します。
具体的には以下の3つです。
- SWELLをインストール&有効化
- 乗り換えサポート対応のテーマ
- 念のためバックアップを保存
それでは詳しく解説します!
その1:SWELLをインストール&有効化
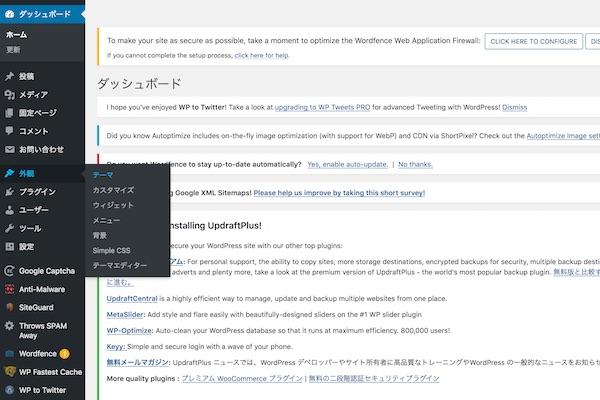
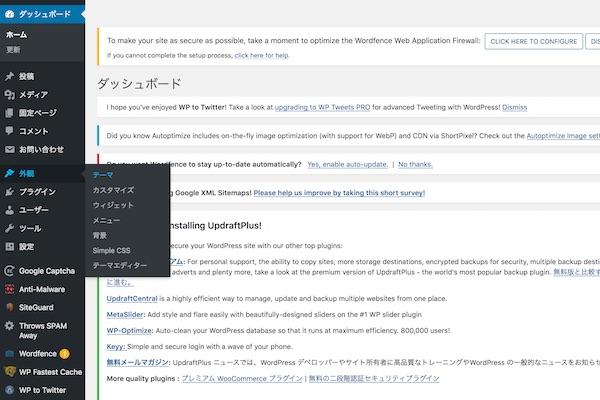
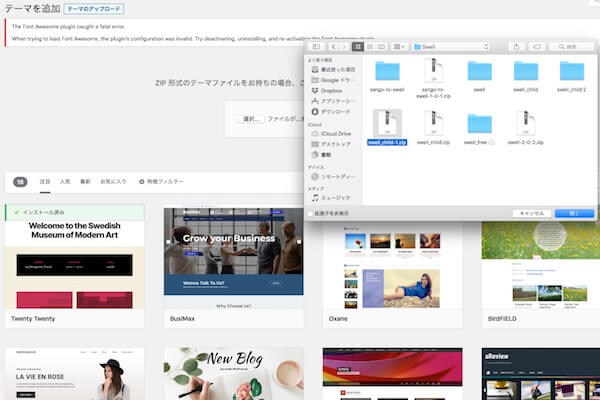
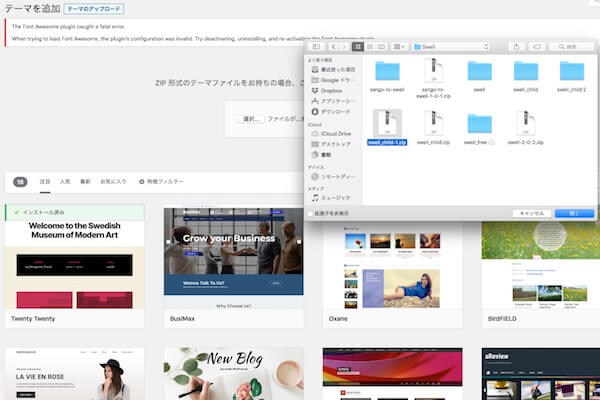
まず1つ目ですが、WPテーマSWELLに乗り換える方法を解説します。
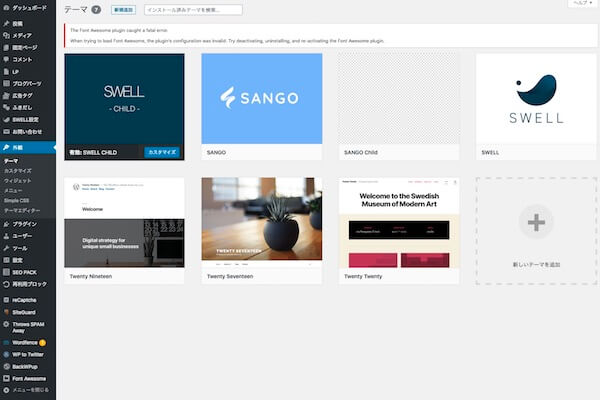
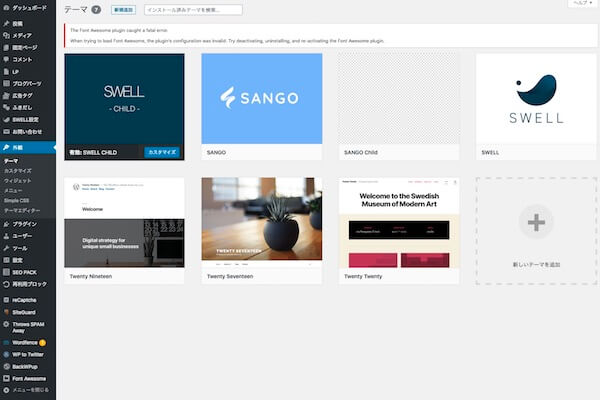
次に、親テーマと子テーマをインストールします。




※この画面はすでにインストールされた状態です。






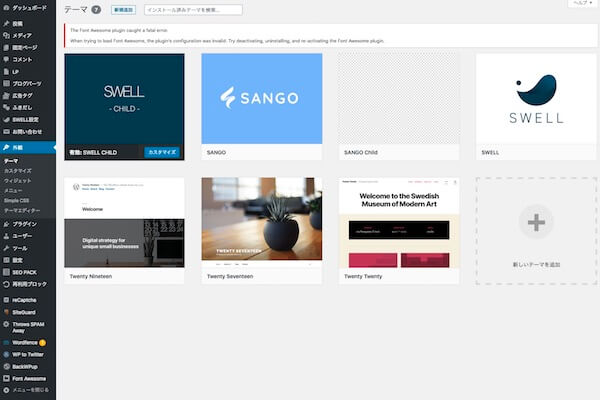
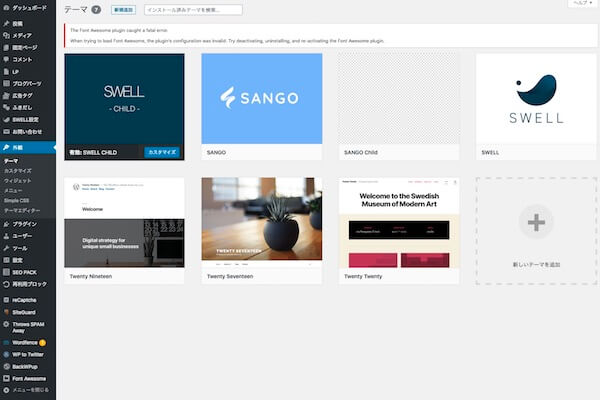
必ず「子テーマ」もインストールしてください。
次に、子テーマを有効化しておきます


有効化するのは「親テーマ」ではなく「子テーマ」です。



どのテーマでも同じなんですけどね・・・笑
その2:乗り換えサポート対応のテーマ
2つ目ですが、SWELLにはテーマ乗り換えサポートプラグインが準備されています!
現在対応しているテーマは、
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR
- AFFINGER
の6つです。



どれも有名なテーマばかりなので、使っている人も多いのではないでしょうか?
基本的に、ワードプレスのテーマを乗り換えるとなれば、
デザインやコードが崩れる&修正が必要
という問題が発生します。
しかし、上記の6つのテーマであれば・・・テーマ乗り換えサポートプラグインを使うことで、
以前のあなたのテーマの
デザインを崩すことなく
SWELLに乗り換えることが可能になります!
テーマ乗り換え後に過去の記事を全て修正するとなれば鬼のような作業になりますからね。
そうした作業を一瞬で終わらせてくれるという神プラグインなのです!
ちなみに、私はSANGOからSWELLに乗り換えましたが・・・


その3:念のためバックアップを保存
3つ目ですが、テーマ乗り換えの際は念のためバックアップを保存しておきましょう。
万が一SWELLに乗り換えた際にブログがバグった場合などに備えて、バックアップを取っておくべきです。
BackWPupというプラグインをインストール&有効化すれば、バックアップを簡単に作成することができます。
SWELLに乗り換えた時にやるべきこと
それでは次に、WPテーマをSWELLに乗り換えた時にやっておくべきことを解説します。
具体的には以下の5つです。
- ブロックエディタで記事を編集する
- 非推奨プラグインを無効化する
- Google関係の設定をする
- metaタグを修正する
- SWELLアフィリエイトに参加する
それでは詳しく解説します!
その1:ブロックエディタで記事を編集する
まず1つ目ですが、ブロックエディタで記事を編集することです!
実際に使ってみると・・・ブロックエディタの操作性に感動するでしょう!
私も最初は



ブロックエディタって使いにくいなあ。
と思っていましたし、以前はずっとクラシックエディタを使っていました。
しかし、SWELL導入と同時にブロックエディタを使い始めたのですが・・・
そして、今ではクラシックエディタには戻れない状態になりました。
おそらくですが、SWELLほどブロックエディタの操作性を最大限に活かせるテーマは他にないでしょう。



なので、是非ともブロックエディタで記事を編集してみてください!
「クラシックエディタ」のプラグインを無効化しておいて、SWELLのブロックエディタの快適性を存分に味わいましょう!!
その2:非推奨プラグインを無効化する
2つ目ですが、SWELL非推奨のプラグインを無効化しましょう。


- SEO SIMPLE PACK
- Highlighting Code Block
- Google XML Sitemaps
- WP Multibyte Patch
- WP Revisions Control
- Invisible reCaptcha for WordPress
- BackWPup
- Contact Form by WPForms
- Really Simple SSL
- Wordfence Security
- SiteGuard WP Plugin
- Table of Contents Plus
- Lazy Load
- Speech bubble
- WordPress Popular Posts
- Akismet Anti-Spam
- AddQuicktag
- TinyMCE Advanced
- WP Super Cache
- W3 Total Cache
- EWWW Image Optimizer
- Jetpack
なので、この記事に従って非推奨のプラグインを無効化しておきましょう。
なお、この中でも
- SEO SIMPLE PACK
- Highlighting Code Block
はSWELL開発者である了さんが開発されたプラグインなのでSWELLとの相性が良いです。



私は非推奨プラグインは全て停止にして、推奨プラグインに絞り込みました。
やってみると分かりますが、プラグインの数が減らせます。
この点も、SWELLを使うメリットと言えますね!
その3:Google関係の設定をする
3つ目ですが、GoogleアドセンスやGoogleアナリティクスの設定を行いましょう。
Googleアドセンスのads.txtファイルをダウンロードし、そのコードをコピペして保存すればOKです。
アドセンス広告の貼り付けについてですが・・・


次にGoogleアナリティクスについてですが、SEO SIMPLE PACKのプラグイン機能を使います。
なお、すぐ隣に「ウェブマスターツール」というページがありますので、こちらからGoogleサーチコンソールのコードも貼り付けておきましょう。
これでGoogle関係の設定は完了です!
その4:metaタグを修正する
4つ目ですが、metaタグを修正しましょう。
metaタグというのは、各ページの
- meta keyword
- meta description
のことですね。
ちなみに、私はSANGOのテーマ機能でmetaタグを出力していたのですが・・・



meta keywordはあまり関係ない
と言われていますが、ディスクリプション(記事の説明欄)が消えるというのは非常に痛いですよね・・・


そこで!



この時は了さんから後光が差していました。
実際には見えていませんけど。笑
そのコードをコピペしたら、以前のmeta descriptionが復元されました。
なお、今現在は
テーマ乗り換え時に
metaタグ出力を引き継ぐのコード
が公式サイトに記載されています!


ちなみに、この状態でSEO SIMPLE PACKにキーワードを入力してしまうと、全てのページにその設定が適用されてしまいます。
具体的にいうと、
ということです!
なので、過去の記事のmetaタグは後から修正する必要はあります・・・



私は過去の記事をリライトしまくっているので、このタイミングでmetaタグも修正しています。
その5:SWELLアフィリエイトに参加する
5つ目ですが、SWELLアフィリエイトに参加しましょう!
あなたのサイトを経由してSWELLを購入する人が4人いたら、それだけでSWELL購入金額を回収することができます!
また、SWELL購入者の場合はSWELL公式サイトのページをサイトに貼り付けるだけでOKです。
ASPのように専用コードを取得する必要はなく、SWELL公式サイトのどのページのリンクを貼り付けてもアフィリエイト報酬の対象となります!


なお、報酬確認や報酬額の振込のためにはメンバー公式サイトであるSWELLER’Sに登録しておく必要があります。


今すぐWPテーマSWELLに乗り換えるべき理由
それではここで、今すぐSWELLに乗り換えるべき理由を解説します。
具体的には以下の4つです。
- 洗礼されたシンプルなデザイン
- 記事の編集時間が3分の1に短縮
- HTMLやCSSの知識は一切不要
- 大抵のことはSWELLで完結する
それでは詳しく解説します!
その1:洗礼されたシンプルなデザイン
まず1つ目ですが、SWELLに乗り換えることで洗礼されたシンプルなデザインを手に入れることができるからです。
そもそも、私がSWELLに乗り換えたきっかけは



SWELLのデザインに一目惚れしたから
なのですが・・・そのデザインが自分のものになったので、ブログ運営のモチベーションが上がりました!
ちなみに、他のSWELL購入者も
SWELLのデザインに惚れた
という意見が非常に多いです!
実際のところ、SWELLを使っているサイトを見てみると、
- スタイリッシュかつシンプルで美しい
- 絶妙なバランスで配置されたレイアウト
- 見るだけで興味をそそられるデザイン性
- 記事の読みやすさがグーンとアップする見た目
- 違和感が1ミリも発生しないカラーリング
こんな感じのサイトばかりです!
しかし、SWELLに乗り換えたことで
洗礼されたシンプルで美しいデザイン
になりました!
その2:記事の編集時間が3分の1に短縮
2つ目ですが、SWELLに乗り換えることで記事の編集時間が約3分の1に短縮できました!
先ほどもお話ししたように、SWELLはブロックエディタ完全対応のテーマです。
実際に時間を計っているわけではありませんが、感覚的には



記事の編集時間が3分の1ぐらいに短縮できている
と感じています!
また、ブロックエディタを使うことで、HTMLやCSSの知識がなくても「直感的に編集できる」ようになります。
具体的にいうと、
- この文章のところをボックス装飾で囲みたい
- この文章を吹き出しに変えたい
- この文章を箇条書きに変更したい
- 2カラムにして左に画像・右に文章にしたい
- ここに表を挿入したい
というのが、誰でも簡単にできてしまうのです!
その3:HTMLやCSSの知識は一切不要
3つ目ですが、SWELLを使うにあたってHTMLやCSSの知識は一切不要です!
というのも、SWELLのコンセプトは
直感的に操作できる
だからです。
コードを書く必要もなく直感的に操作できるので、記事を書く時の時間コストを大幅に削減できるのがSWELLの大きな魅力の1つです。
引用:SWELL公式サイトより
カラーリングやレイアウトを変えるのも簡単であり、テーマ設定から誰でも直感的にブログをカスタマイズすることができます!
また、私のような知識のないど素人でもトップページを改造することだってできました!


余談ですが、最近私はSWELLに関する記事を書いていて、



そもそもSWELLに変えてからCSSを一切触っていない
ということにも気がつきました・・・
その4:大抵のことはSWELLで完結する
4つ目ですが、SWELLに乗り換えることで、大抵のことはSWELLで完結できるようになります。
なぜならば、SWELLの機能性が優れているからです!
また、商品広告タグとか、記事一覧とか、目次作成とか、そうしたものは全てSWELL機能で実現できます。



トップページを自分でアレンジすることも簡単にできます。
もちろんですが、これらを実践するにあたって、HTMLとかCSSをカスタマイズをする必要もありません!
結論:WPテーマSWELLは神テーマである
結論をまとめると・・・SWELLは神テーマであるということです!
- デザイン性も神レベル
- 機能性も神レベル
- ブロックエディタとの相性も神レベル
- やりたいことはすべて実現できる
こんな神テーマが他にどこにあるのか!?
というぐらい、SWELLは使いやすい優良テーマだと思っています!
実際、SWELLを使い始めてから自分のブログを見て



なんかおしゃれな感じになったなあ~
と思うようになりました。
SWELLは決して安くない有料テーマであり、簡単に手は出せないかもしれません。
しかし、私個人的には、
知識もないブログ初心者こそ
お金を払ってSWELLを買うべき
と思っています!
デザインのことやコードのことをいちいち考える時間が不要になりますからね!
それに、あなたの記事を経由してSWELLを購入する人が4人いればSWELL購入金額を回収できます!


SWELLに乗り換える上で発生する悩みと事実
それでは最後に、SWELLに乗り換える上で発生する悩みと事実を解説します。
具体的には以下の5つです。
- テーマの乗り換えって面倒臭い?
- 乗り換えるとSEOが下がるの?
- 過去記事ってどんな風になるの?
- SWELLのカスタマイズは面倒臭い?
- ブロックエディタって使いにくい?
それでは詳しく解説します!
その1:テーマの乗り換えって面倒臭い?
まず1つ目ですが、



テーマの乗り換えって面倒臭いんじゃないの?
という悩みです。
冒頭でもお話ししたように、SWELLにはテーマ乗り換えサポートプラグインがあります!
現在は以下6つのテーマに対応しています。
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR
- AFFINGER
なので、
テーマ乗り換え直後に記事を全てリライトする
という作業は不要です!



これはSWELL独自のメリットと言えますね!
その2:乗り換えるとSEOが下がるの?
2つ目ですが、



SWELLに乗り換えるとSEOが下がるの?
という悩みです。
というのも、そもそもSEOの評価はテーマだけで決まるものではありません。
あなたのコンテンツが一番重要ですし、だいたいのテーマ必要最低限のSEO対策は施されていますからね。
ちなみに、私がSWELLに乗り換えた数日後・・・なぜかブログのPV数が激増しました。



私の場合はこの結果でした。笑
その3:過去記事ってどんな風になるの?
3つ目ですが、



テーマを変えた時に過去記事ってどんな風になるの?
という悩みです。
これはSWELL独自の「テーマ乗り換えサポートプラグイン」があるから実現できていることです!
徐々にいろんな記事をリライトしてはいるものの、決して
テーマ乗り換え直後に全ての記事をリライトしなければいけない
ということは一切ありません!
その4:SWELLのカスタマイズは面倒臭い?
4つ目ですが、



SWELLのカスタマイズは面倒臭いの?
という悩みです。
というのも、SWELLは余計なカスタマイズを一切しなくてもいいテーマだからです。
強いて言えば、
- テーマカラーを変える
- レイアウトを少し変える
- Google設定する
ぐらいですかね。



それに、HTMLやCSSを触る必要はありません!
むしろ、今までやっていた余計なカスタマイズをする必要がなくなるので、メリットだらけですよ!
その5:ブロックエディタって使いにくい?
5つ目ですが、



ブロックエディタって使いにくいの?
という悩みです。
先ほどもお話ししたように、SWELLのブロックエディタはマジで操作性が抜群に良いです!
公式サイトに記載の通り、マウスをぽちぽちすればそれだけで記事の編集ができるのです!
記事本文を書いて、それをショートコードで囲って・・・みたいな操作は一切不要ですからね!
また、ブロックエディタを想定した、
- Usefu Blocks(便利なブロック)
- Pochippu(商品紹介ツール)
というプラグインもあります。(了さんが共同開発されたプラグイン)
なので、ブロックエディタを使って困ることはありません!
というわけで、結論としては
さっさとSWELLに乗り換えましょう
ということです!


まとめ
というわけで、今回の記事では
- 他テーマからSWELLに乗り換える手順
- SWELLに乗り換えた時にやるべきこと
- 今すぐWPテーマSWELLに乗り換えるべき理由
- SWELLに乗り換える上で発生する悩みと事実
上記4つについてお話ししました。
他テーマからSWELLに乗り換える手順を解説するとともに、乗り換えた時にやるべきことやSWELLに乗り換えるべき理由を解説しましたが・・・いかがだったでしょうか?
こちらの記事でSWELLのメリット・デメリットを徹底解説していますので、合わせてお読みください!







コメント