みなさんこんにちは。
副業ブロガーのソルです。

ブログの記事って何をどうやって書けばいいの?記事冒頭部の書き出しや記事のまとめの書き方を知りたい。ブログの記事のテンプレートがあれば教えて!
こんなお悩みを抱えているのであれば、この記事を読むことで解決できます!
今回の記事は以下の人向けです。
- ブログの記事テンプレートを知りたい人
- ブログの記事の書き出しのポイントを知りたい人
- 記事本文やまとめの書き方を知りたい人
今回の記事では
- ブログの記事を構成する要素
- ブログの記事冒頭部を書くポイント
- ブログの記事本文を書くポイント
- 記事のまとめを書くポイント
上記4つについてお話しします。
この記事を読み終えた後、あなたは
- ブログの記事を構成する要素が分かった
- 記事冒頭部・本文・まとめの書き方が分かった
- テンプレを使って記事を書くのが速くなった
という結果を手にすることができます!
ブログの記事を構成する要素
それではまず、ブログの記事を構成する要素について解説します。
具体的には以下の5つです。
- ブログの記事を構成する要素は3つ
- 記事冒頭部の役割
- 記事本文の役割
- 記事まとめの役割
- テンプレートを使えばOK
それでは詳しく解説します!
その1:ブログの記事を構成する要素は3つ
まず1つ目ですが、ブログの記事を構成する要素は以下の3つです。
- 記事冒頭部
- 記事本文
- 記事まとめ
どんな記事でも必ずこの3つの要素で成り立っています。


その2:記事冒頭部の役割
2つ目ですが、記事冒頭部の役割です。
ユーザーが一番最初に見るのが記事冒頭部です。
なので、記事冒頭部は、
記事を読むユーザーを
記事本文に引き込む役割
があります。
逆に言えば、記事冒頭部でユーザーの心を掴むことができなければ、記事本文を読んでもらうことはできません。
つまり、記事冒頭部の第一印象次第でブログを読んでもらえるかどうかが決まるのです!



記事冒頭部は非常に重要な部分です!
その3:記事本文の役割
3つ目ですが、記事本文の役割です。
記事本文には、
ユーザーに伝えたいことを伝える役割
があります。
ここで、ユーザーが抱えている悩みを解決できるかどうかがポイントです!
ユーザーが知りたがっていることを明確に伝えると同時に、
も必要です!
その4:記事まとめの役割
4つ目ですが、記事まとめの役割です。
記事まとめは、
記事の内容をまとめる役割
ユーザーに行動を促す役割
があります。
あなたが書いた記事を気に入ったユーザーは、ブログの記事の最後まで読んでくれます。
例えば、
- 商品を購入する
- サービスに申し込む
- 他の記事を読む
・・・などですね。
その5:テンプレートを使えばOK


5つ目ですが、ブログの記事を書くときはテンプレートを使えばOKです。



上位ブロガーって執筆力があるからあんなに記事が書けるんだよね!
と思っているかもしれません。
だから、いくつもの記事をスラスラ執筆できるんですよね!



そのままパクって使っていただいてOKです!
ということで、テンプレートを使って記事を書いていきましょう!
ブログの記事冒頭部を書くポイント
それではまず、ブログの記事冒頭部を書くポイントを解説します。
具体的には以下の5つです。
- ユーザーの悩みを明確にする
- 悩みを解決できることを伝える
- 解決できる根拠を提示する
- 記事の概要(目次)を伝える
- ユーザーの将来を想像させる
それでは詳しく解説します!
その1:ユーザーの悩みを明確にする
まず1つ目ですが、ユーザーの悩みを明確にしましょう。
その悩みを解決するためのブログの記事を読んでいます。
悩みを再認識させてあげることで



この記事は自分の悩みを解決できそうだな!
と思ってもらえるからです。
ちなみに、私のブログでは


こんな感じにしています。
また「この記事はあなたに向けて書いた記事ですよ!」とアピールすることも大事です。


その2:悩みを解決できることを伝える
2つ目ですが、悩みを解決できることを伝えましょう。
ユーザーの悩みを明確にした上で、次にやるべきことは
この記事を読むことで悩みが解決できます
と提示することです。
ここでユーザーから



この記事を読んだら自分の悩みは解決できそうだ!
と思ってもらえたら、そのまま続きを読んでもらえます!
また、この際に
- 実はこんなに簡単な方法で
- この点さえ押さえておけば楽勝
という感じで、意外と簡単に悩みを解決できることをアピールするのもポイントです。
ちなみに、私のブログでは


こんな感じにしています。
その3:解決できる根拠を提示する
3つ目ですが、悩みを解決できる根拠を提示しましょう。
そもそも、ブログを書いている人の顔が見えていないですし、どこの誰かも分からない状態ですからね。
私のブログでは
こんな感じにしています。


ここで大事なのは、
- あなたが経験したことである
- あなたに権威性がある
- 簡単に悩みを解決できる
これらの要素があればベストです!
その4:記事の概要(目次)を伝える
4つ目ですが、記事の概要(目次)を伝えましょう。
記事冒頭部で記事の概略(目次)を伝えてあげることで、その記事を読むべきかどうか判断しやすくなります。
ユーザーも暇ではないので、手っ取り早く結論を知りたがっています。
私のブログでは
こんな感じにしています。


記事の目次(大体4行)を記載しているだけですが、これだけでも



この記事を読んだ方がいいのかどうか
が瞬時にわかりますからね!
その5:ユーザーの将来を想像させる
5つ目ですが、ユーザーの将来を想像させてあげましょう。
簡単にいうと、
この記事を読むことであなたにはこんないい未来が待っています
ということを提示してあげるのです。
こうすることで、ユーザーが



この記事を読んだらこんな結果が待っているんだ!
と明るい気持ちになれます。
なので、記事冒頭部でユーザーの明るい未来を想像させましょう。
私のブログでは


こんな感じにしています。
参考:記事冒頭部のテンプレート
参考までに、私のブログの記事冒頭部のテンプレートを紹介しておきます。
みなさんこんにちは。
◯◯です。
◯◯に悩んでいるんだけど、どうやって解決すればいいの?◯◯を解決する方法を教えて!
こんなお悩みを抱えているのであれば、この記事を読むことで解決できます!
なぜならば、◯◯の私が、◯◯の悩みを解決する方法を解説するとともに、◯◯を解説するからです!
今回の記事は以下の人向けです。
- ◯◯に悩んでいる人
- ◯◯に困っている人
- ◯◯を解決したい人
今回の記事では
- ◯◯に悩んでいる人の特徴
- ◯◯の悩みを一発で解決する方法
- ◯◯に悩まないようにするための対策
- 実は◯◯はこれが最大の原因だった
上記4つについてお話しします。
この記事を読み終えた後、あなたは
- ◯◯の悩みを解決する方法が分かった
- ◯◯は意外と簡単に対処できることが分かった
- ◯◯に悩まなくなり幸せな生活を送れるようになった
という結果を手にすることができます!



ここ6ヶ月以上はずっとこのテンプレ記事でブログを書いています!
ブログの記事本文を書くポイント
それでは次に、ブログの記事本文を書くポイントを解説します。
具体的には以下の5つです。
- 結・理・例・結の順に述べる
- 真っ先に結論から述べる
- 理由や証拠を提示する
- 具体的な事例を提示する
- もう一度結論を述べる
それでは詳しく解説します!
その1:結・理・例・結の順に述べる
まず1つ目ですが、結・理・例・結の順に述べましょう。
具体的に言うと、
- 結論を述べる
- 理由を述べる
- 具体例を述べる
- もう一度結論を述べる
と言うことです。
例えば、
- 結論:稼ぎたいなら読書をするべきです。
- 理由:なぜならば、本は成功事例の宝庫だからです。
- 証拠:本を執筆すると言うことは「その業界の権威である」と言う証拠です。
- 具体例:実際に、稼ぎまくっている人は年間100冊以上の本を読んでいます。
- 結論:なので、稼ぎたいなら読書を始めるべきです。
こんな感じですね。
その2:真っ先に結論から述べる
2つ目ですが、真っ先に結論を述べましょう。
学校では「起承転結」を学ぶかと思います。
しかし、ブログの場合は「起承転結」はNGです。
なぜならば、ユーザーは真っ先に結論を知りたがっているからです。



そんな人を見るとイラッとしますよね。
ブログの場合も同じです。
同じどころか、ブログの場合は「気に入らなければページから離脱する」こともできます。
ちなみに、ユーザーがブログの続きを読みたくなる心理は、
- 真っ先に結論を知る
- 興味がわいたら続きを読む
です。
なので、真っ先に結論を述べましょう!
その3:理由や証拠を提示する
3つ目ですが、理由や証拠を提示しましょう。
真っ先に結論を知った後、ユーザーは



なんでその結論に至るのか?
が気になります。
逆に、結論だけで理由や証拠がない文章だと



なぜその結論に至るのか分からない!
と、ユーザーは納得できないまま他のページに移動してしまいます。
なので、理由や証拠を提示しましょう。
なお、証拠を提示する上では
- 大学の研究結果
- 国の期間のデータ
- 有名人の発信情報
を提示することで説得力が生まれます。
先輩に聞いた話だと・・・
よりも
厚生労働省が発表したデータによると・・・
の方が説得力がありますよね??
その4:具体的な事例を提示する
4つ目ですが、具体的な事例を提示しましょう。
結論と理由を知った後、ユーザーは



じゃあ具体的にどんな感じなの?
と想像を働かせます。
そして、そのイメージが鮮明にできればできるほど、ユーザーはあなたの記事に納得してくれます。
なので、結論に至る理由と証拠の具体的な事例を提示しましょう。
先ほどの例でいえば
実際に、稼ぎまくっている人は年間100冊以上の本を読んでいます。
が該当します!
その5:もう一度結論を述べる
5つ目ですが、もう一度結論を述べましょう。
具体的な事例を提示した後は、もう一度結論を述べて後押しします。
この手順に従ってブログの記事を書けば、誰でも
- 伝えたいことは伝えられる
- ユーザーに納得してもらえる
- 最後まで記事を読んでもらえる
という結果を得られますよ!
参考:記事本文のテンプレート
参考までに、私の記事本文のテンプレートを紹介しておきます。
それぞれの目次内で「結・理・例・結」を意識して記事を書いていますし、小見出し内でも「結・理・例・結」を意識して書いています。
簡単にいうと、記事本文内で「結・理・例・結」を繰り返しているだけなのです!
見出し2
それではまず、◯◯について解説します。
具体的には以下の3つです。
- ◯◯とは
- ◯◯の原因
- ◯◯の解決方法
それでは詳しく解説します!
見出し3-1
まず1つ目ですが、◯◯についてです。
◯◯は◯◯です。
なぜならば、◯◯は◯◯だからです。
それに、◯◯も◯◯です。
例えば、◯◯は◯◯ですよね。
なので、◯◯は◯◯なのです。
見出し3-2
2つ目ですが、◯◯についてです。
・・・(これを繰り返します)
もちろん、単調になりすぎないように注意する必要はありますが・・・
記事のまとめを書くポイント
それでは最後に、記事のまとめを書くポイントを解説します。
具体的には以下の4つです。
- 記事の内容をざっくり振り返る
- 重要ポイントを箇条書きにする
- CTAを設置する
- 「P.S.」を取り入れる
それでは詳しく解説します!
その1:記事の内容をざっくり振り返る
まず1つ目ですが、記事の内容をざっくり振り返りましょう。
なぜならば、飛ばし読みしたユーザーでも記事内容をなんとなく理解できるようにするためです。
また、記事が長ければ長いほど、冒頭部の内容を忘れてしまうことが多いですからね。
私のブログでは


こんな感じです。



目次4行をもう一度書いているだけですね!
ちなみに、記事のまとめが長すぎると、CTAにたどり着く前にページから移動してしまう可能性があります。
その2:重要ポイントを箇条書きにする
2つ目ですが、重要ポイントを箇条書きにしましょう。
それと同時に、重要ポイントを再認識するための部分です。
なお、重要ポイントというのは、基本的には「ユーザーが知りたかったこと」を書きましょう。
私のブログでは


こんな感じです。
重要ポイントを示すので、ユーザーの目に止まるように見た目や色を変えることも大事です!
その3:CTAを設置する
3つ目ですが、CTAを設置しましょう。
簡単にいうと
- この商品を買ってください
- 次はこの記事を読んでください
という感じで、ユーザーに行動してもらうためのものです。
- 商品やサービスを申し込むボタン
- 他の記事を読むためのボタン
- SNSでシェアしてもらうためのボタン
と言う感じですね。
私のブログでは


こんな感じです。
なお、CTAがない記事は、収益性がないものと思ってください。
お悩み解決型の記事を書くのであればそれでOKなのですが、ブログで収益を得たい場合はCTAを設置しましょう。
逆に言えば、CTAを設置できるような記事を書くべきです!
その4:「P.S.」を取り入れる
4つ目ですが、「P.S.」を取り入れましょう。
意外に思われるかもしれませんが、P.S.に書かれている内容は以外とユーザーの目に止まりやすいです。
メンタリストDaigoさんの本でも「P.S.に伝えたいことを書け」と書かれてありましたからね。



記事本郡で伝えきれなかったことをP.S.に書くのも効果的です!
私はP.S.の部分にCTAを設置することも多いです。
私のブログでは


こんな感じです。
参考:記事まとめのテンプレート
参考までに、私の記事まとめのテンプレートを紹介しておきます。
昔は長々と書いている時代もありましたが、今は「簡単に・簡潔に」を意識しています。
なので、割と短めで淡々とした文章にしています。
なので、できるだけ短めに・簡単に・簡潔にまとめを書きましょう。
まとめ
というわけで、今回の記事では
- ◯◯に悩んでいる人の特徴
- ◯◯の悩みを一発で解決する方法
- ◯◯に悩まないようにするための対策
- 実は◯◯はこれが最大の原因だった
上記4つについてお話ししました。
◯◯の悩みを解決する方法を解説するとともに、◯◯を解説しましたが・・・いかがだったでしょうか?
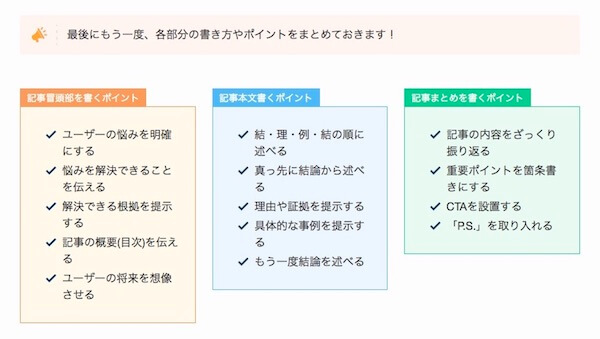
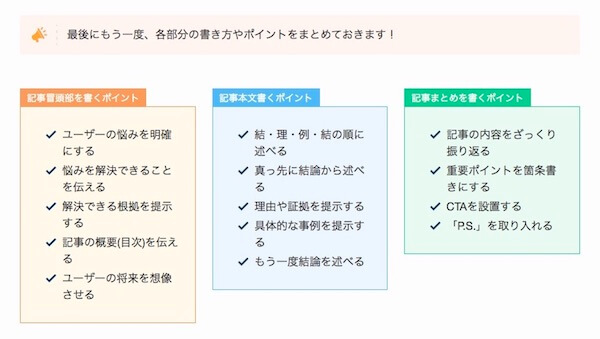
最後にもう一度、◯◯のポイントをまとめておきます!
- ◯◯〜〜〜
- 〜〜〜◯◯
- ◯◯〜〜〜
- 〜〜〜◯◯
この記事を読み終えたのであれば、あなたはもう◯◯に悩むことはなくなります!
というわけで、これを機に◯◯の悩みを解決して、〜〜〜◯◯な人生を送りましょう!
P.S.
ちなみに、この記事の途中でチラッと紹介した◯◯がこちらです。
>>商品リンク
まとめ
というわけで、今回の記事では
- ブログの記事を構成する要素
- ブログの記事冒頭部を書くポイント
- ブログの記事本文を書くポイント
- 記事のまとめを書くポイント
上記4つについてお話ししました。
ブログの記事を構成する要素を解説するとともに、ブログの記事冒頭部・記事本文・まとめを書くポイントを解説しましたが・・・いかがだったでしょうか?
- ユーザーの悩みを明確にする
- 悩みを解決できることを伝える
- 解決できる根拠を提示する
- 記事の概要(目次)を伝える
- ユーザーの将来を想像させる
- 結・理・例・結の順に述べる
- 真っ先に結論から述べる
- 理由や証拠を提示する
- 具体的な事例を提示する
- もう一度結論を述べる
- 記事の内容をざっくり振り返る
- 重要ポイントを箇条書きにする
- CTAを設置する
- 「P.S.」を取り入れる
最初は慣れないかもしれませんが・・・テンプレを使って記事を書いていると、スラスラ執筆できるようになりますよ!
ブログの各部の書き方を学んだ後は、ライティングスキルを磨いていきましょう!
こちらの記事でライティングスキルが学べる本を紹介しています!


P.S.
というわけで、この記事にもP.S.を設置しました。
記事の途中で紹介した、メンタリストDaigoさんの本がこちらです。
人間の心理をもとにした「ライティング技術」が学べます!







コメント